Two elements are required to create an ordered list. The first is the <ol>. . . </ol> (ordered list) element, and the second is the <li> . . . </li> (list item) element (see Example 2-4).
Example 2-4. Creating an ordered list
<ol> <li>Take I-10 to the Speedway Exit</li> <li>After you've exited, make a left onto Speedway Boulevard</li> <li>Follow Speedway for several miles until you reach Park Avenue. </li> </ol>
The ordered list element alerts the browser that any list items contained within the list will be numbered sequentially by the browser (see Figure 2-4).
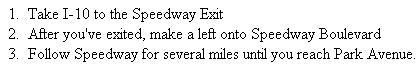
Figure 2-4. An ordered list as interpreted by the browser.

The browser has automatically generated a numeric value for each list item. You can style these with a range of numeric values, such as Roman numerals, by using CSS to modify the behavior of the browser.
NOTE
As with the paragraph element, list item elements do not have to be closed in HTML (although it's good practice to close them).