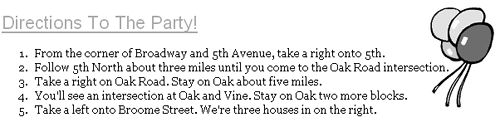
Figure 10-9. A styled page with an ordered list.

If you want to use an alternate marker, you can do so using the list-style-type property with a corresponding value. There are numerous values (most supporting numerals in other languages), but the ones you'll likely want to swap in an ordered list are decimal-leading-zero (which starts the numbering at zero) and lower-roman or upper-roman (which use lower or upper Roman numerals, respectively). Simply add the value you want to the existing style sheet:
ol {list-style-type: lower-roman;}
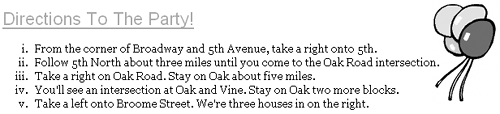
This results in the numerals displaying in lowercase Roman (see Figure 10-10).
Figure 10-10. Styling the ordered list with lowercase Roman numerals.

If you'd like to replace the numerals with an image, create images for each number you require and apply classes to each list item to get the results (see Example 10-6).
Example 10-6. Using classes to apply images to the ordered list
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>working with style</title>
<style type="text/css">
body {font: 14px Georgia, Times, serif; color: black; background-image: url(balloons.gif);
 background-position: right top; background-repeat: no-repeat;}
h1 {font: 22px Arial, Helvetica, sans-serif; color: orange; text-decoration: underline;
background-position: right top; background-repeat: no-repeat;}
h1 {font: 22px Arial, Helvetica, sans-serif; color: orange; text-decoration: underline;
 text-transform: capitalize;}
h2 {font: italic 20px Georgia, Times, serif; color: red; text-transform: lowercase;}
.list1 {list-style-image: url(1.gif);}
.list2 {list-style-image: url(2.gif);}
.list3 {list-style-image: url(3.gif);}
</style>
</head>
<body>
<h1>Directions to the Party!</h1>
<ol>
<li class="list1">From the corner of Broadway and 5th Avenue, take a right onto 5th.</li>
<li class="list2">Follow 5th North about three miles until you come to the Oak Road
text-transform: capitalize;}
h2 {font: italic 20px Georgia, Times, serif; color: red; text-transform: lowercase;}
.list1 {list-style-image: url(1.gif);}
.list2 {list-style-image: url(2.gif);}
.list3 {list-style-image: url(3.gif);}
</style>
</head>
<body>
<h1>Directions to the Party!</h1>
<ol>
<li class="list1">From the corner of Broadway and 5th Avenue, take a right onto 5th.</li>
<li class="list2">Follow 5th North about three miles until you come to the Oak Road
 intersection.</li>
<li class="list3">Take a right on Oak Road. Stay on Oak about five miles.</li>
</ol>
</body>
</html>
intersection.</li>
<li class="list3">Take a right on Oak Road. Stay on Oak about five miles.</li>
</ol>
</body>
</html>
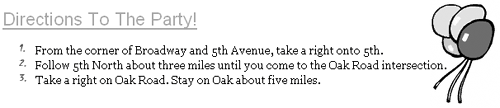
You can see not only the relevant CSS here, but also see the rules I created for the rest of the page styles (see Figure 10-11).
Figure 10-11. Adding graphic numerals to the list using classes.

NOTE
You can also alter the position of ordered and unordered lists. You'll do that in the following section.