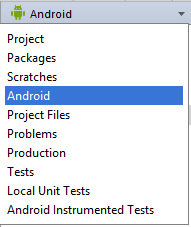
The button just at above the left pane (shown by the arrow) is used to open the selection box for choosing the preferred method of viewing the file hierarchy.
Android and Project are the most useful views, though the Android view may hide certain folders from you. By default, Android Studio will set the view to Android. The Project tool window provides a simple tree interface with files and nested folders that you can toggle.
When you create an application in Android Studio, you find that the project is divided into an App folder and Gradle scripts.

The App folder contains three subfolders (manifests, java and res) that make up your application. They are divided so that it should be fairly easy to determine which resources go in which folder.
If you expand all of the folders in the project explorer you will see a vast array of files and folders. Most of them are managed by Android Studio. We will focus on the key folders and file types that we will be using as Android developers.

1. Manifests folder
This is where you would put your manifest files. Most Android apps have single manifest file. But an app may have several manifest files due to application versioning, or for supporting specific hardware.
A AndroidManifest.xml file is generated inside manifest folder by Android Studio when you create a project. This file contains the configuration parameters of the project such as permissions, services and additional libraries. A manifest file also provides information to the OS and Google Play store about your app.
2. Java folder
Let's take a look at what is in the java folder. This is the folder in your project where you will be storing all of the source code files written in Java programming language.
A MainActivity.java is automatically created in this folder by Android Studio. All of your classes will be available here, and Android Studio will even bundle together the package path so that you can work with the files without having to drill down through the folders that make up your package.
3. Res folder
It contains folders that help you separate and sort the resources of your application. Resources basically mean all the needed files except the source code. For example, while developing an app, you need to include resource files such as the app-logo, photos, sounds, videos or animations. Each file type should be added to its own folder to comply with the Android development standards.
When you use Android Studio to create a new application, some folders will be automatically generated for you. However, these folders are not the only ones you can use in your project. The following are the folders that can be used inside of the res folder:
3.1. Drawable folder
The drawable folder contains graphics that can be drawn to the screen. e.g. images files (png, jpg and gif), various XML (clip drawable, insert drawable, layer list, level list, scale drawable, shape draggable, state list, transition drawable), and predetermined frame animations can be placed here:
Bitmap file
Android supports bitmap files in three formats: .png (preferred), .jpg (acceptable), .gif (discouraged).Nine-Patch file
A PNG nine-patch file with stretchable regions to allow image resizing based on content.Layer list
An XML file that contains an array made up of other drawables.State list
An XML file that is used for images that have multiple or different states of appearance.Level list
An XML file that is used to display other drawables that can be accessed based on the level requested through setImageLevel().Transition drawable
An XML file that contains a drawable that can be transitioned between two items.Inset drawable
An XML filethat is used to place one drawable inside the bounds of another drawable.Clip drawable
An XML file consisting of points that is used in conjunction with another drawable to create a clipped objected.Scale drawable
An XML file that contains a drawable that changes the dimension value of another drawable based on its current value.Shape drawable
An XML file that contains the values of geometric shape, color, size, and similar attributes.
3.2. Layout folder
The layout folder contains XML files used for your layouts. These file are used to set up the layout for your Activity and is used for basic alignment of your layouts, components, widgets, and similar resources that are used for the UI of your application.
activity_main.xml is automatically created in this folder by Android Studio. Layout folder may have multiple layout folders to handle different devices. This can be helpful when working with layouts that need to be adjusted for devices with more or less screen space available.
3.3. Mipmap folder
The mipmap folder contains the launcher icon files for the app. A launcher icon is a graphic that represents your app to users. The mipmap folder was introduced in Android 4.3.
3.4. Values folder
The values folder contains XML files that contain simple values, such as strings, integers, and colors. The values folder is used to keep track of the values you will be using in your application. To create applications with an easier maintenance cycle, it is highly recommended to no longer hard-code values into your code. Instead, place values in XML files inside of the values folder. When you create a new project with Android Studio, the following XML files will be generated automatically:
- colors.xml
- strings.xml
- styles.xml
3.5. Other folders
Not all folders may be shown for your resources but you can create other folders for other resources in your application. Following list describes each folder name as well as what should be stored in that folder.
animator
XML files that define property animations.anim
XML files that define tween animations.color
XML files that define a state list of colors.menu
XML files that define application menus.raw
Any files to save in their raw form. For example, sound and video files are placed in the raw folder.xml
Any XML files that can be read at runtime.font
Font files with extensions such as ttf, otf, or ttc, or XML files.
Gradle Scripts
Apk files are built using the gradle build system, which is integrated in the Android Studio. When we start an app, the gradle build scripts are automatically created. If you have special requirements for your project, you can specify these requirements here.

The gradle scripts folder contains the scripts used to build the app are: configuration files, properties files, and setting files.