1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="UTF-8">
5. <title>Hello World!</title>
6. </head>
7. <body>
8. <h1>Hello World!</h1>
9. <!-- All of the Node.js APIs are available in this renderer process.-->
10. We are using Node.js <script>document.write(process.versions.node)</script>,
11. Chromium <script>document.write(process.versions.chrome)</script>,
12. and Electron <script>document.write(process.versions.electron)</script>.
13. <script>
14. // You can also require other files to run in this process
15. //require('./renderer.js')
16. </script>
17. </body>
18. </html>
This is a simple HTML file, as you can see from the comment, all of Node's APIs are available to the renderer process, which is why you have access to the process API (Line 10, 11, 12) that displays the version of Node.js , Chrome and Electron.js inside this HTML file.
You also can import the other .js files using Node's require keyword. At line 15, we've commented out the //require('./renderer.js') as its currently no necessary, but this will be the starting point for the JavaScript for our application.
Running the application
These three files: package.json, main.js and index.html are enough to get it run in our simple application. To run your first app, execute the following command from the app source directory:
npm start

Running app from the command prompt in Windows 10
You should see something similar to following image on your screen.

Electron's hello world app window
See errors using Chrome DevTools
Electron supports the Chrome DevTools Extension, which can be used to extend the ability of devtools for debugging popular web frameworks. See https://electronjs.org/docs/tutorial/devtools-extension.
To enable Chrome DevTools:
- Open main process file
main.js - Find the line where you loaded index.html file at
mainWindow . loadURL ('file://' + __dirname + '/index.html'). - Add
mainWindow .webContents .openDevTools()after the above line.
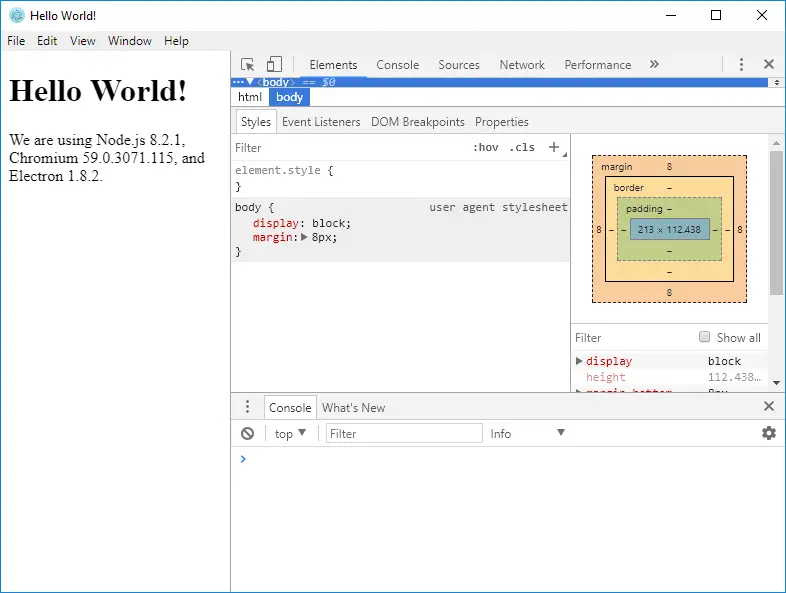
Now close your app if already running then re-run again and you should see something similar to following image on your screen.

Electron's hello world app, DevTools enabled
Quick start (without writing the code)
To obtain Electron's quick start code, you will need to have following software installed on your computer:
This following command creates a copy of the electron-quick-start repository inside the duplicate-files-finder folder in the path from which the command was made:
git clone https://github.com/electron/electron-quick-start duplicate-files-finder cd duplicate-files-finder npm install npm startThe
npm installwill install the dependencies of the above repository (including Electron). Thenpm startwill execute the app.