As this file is essential to a Node.js project, you can specify many things, but the most important are the name of your application, the version, a description of what the application does, and the application’s dependencies.
Note:Only the name and version fields are required, all other fields are recommended.
An example of a package.json file:
{
"name": "duplicate-file-finder",
"description": "Duplicate File Finder",
"author": "BrainBell <info@brainbell.com>",
"homepage": "http://www.brainbell.com",
"version": "1.0.0",
"private": true,
"main": "main.js",
"license": "ISC",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"duplicate","files","finder"
],
"dependencies": {
"es6-promise": "4.2.5",
"public-encrypt": "~4.0.0",
"hasha": ">=1.0.0"
},
"devDependencies": {
"electron": "*"
},
}
name
The attribute name, duplicate-file-finder, defines a programmatic name of the project.
description
A brief description what the application does.
author
The author attribute provides the author’s name and e-mail. The format Name <email> allow web sites, such as npmjs.org, to read this information properly.
homepage
The website address
version
The version attribute defines the current version of the application. This version divided into the three levels:
x.0.0: Major version0.x.0: Minor version0.0.x: Patch version
For more information visit: https://en.wikipedia.org/wiki/Software_versioning
private
It determines if the project is an open source or a private project. If you set “private”: true in your package.json, then npm will refuse to publish it.
main
The main attribute define the entry point (main.js in our example) of the project. Node.js consider index.js as main file if the main attribute not defined in package.json.
license
Write the license type for your application.
scripts
You can automate tasks by declaring the the commands inside the scripts tag. Our package.json has two scripts: start and test. To execute these script write: npm start or npm test in command prompt.
keywords
Write search terms.
dependencies
Dependencies are independent modules which are required to run your project. In our example, package.json has four modules, and each one uses a different version:
- The “
es6-promise” has a fixed version4.2.5. - The next module, “
public-encrypt“, uses the character “~“, which allows project to use any patch level4.0.xversion (4.0.1 to 4.0.9). - The “
hasha” can use any version greater than or equal to1.0.0in all version levels.
devDependencies
These modules are required during development. The “electron” uses the “*” character. This one always catches the latest version of the module in any version level. It has the same behavior as the "hasha": ">=1.0.0".
Creating an app - the package.json file
To start creating a Node application we first create a package.json file. Though you can create this file using any text/code editor but following methods are recommended to generate package.json file:
1. Using npm init wizard

This command will run through the required and recommended fields, prompting you for each. When it’s done, it generates a package.json file.
2. Using npm init --yes without wizard

You also can create a default package.json file in the project directory (without prompting for any field) by adding the --yes for -y flag which you can update later to meet the app requirements.
Installing a module
Installing a module inside dependencies
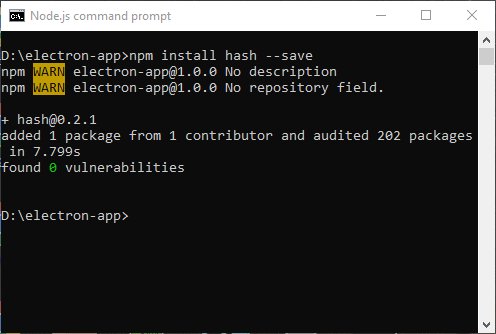
Let's install an Node module named hash as dependency with npm install hash --save command using cli/command prompt:

The hash module installed and also added in dependencies attribute inside the package.json file.
Installing a module inside devDependencies
Next we install Electron module as development dependency using npm install electron --save-dev command:

The electron module installed and added inside the devDependencies attribute.

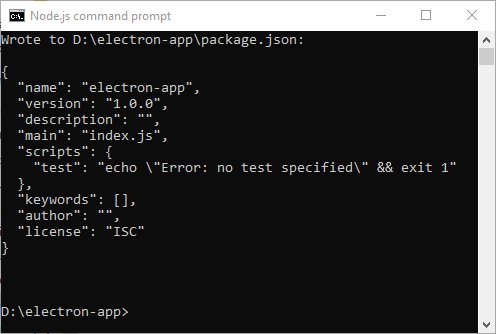
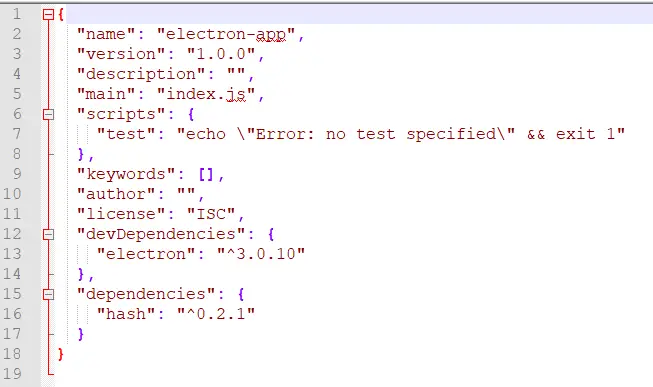
Final package.json file, generated using npm init --yes (no wizard). We can see the electron module installed inside devDependencies and hash inside dependencies attributes.
dependencies vs. devDependencies
In above examples, we've installed module using two different ways:
npm install module_name --save
Installs a module and adds it into the package.json file, inside dependencies.dependenciesare required and must be installed when you deploy your app or your app won't work.npm install module_name --save-dev
Installs a module and adds it into the package.json file, inside devDependencies.devDependenciesdon't need to be installed on the production environment (i.e. run-time) since you're not developing the app now.