- In the Tools panel, click the Selection tool. On the Stage, select the grouped text and logo, and then select Modify > Convert to Symbol.
- In the Convert to Symbol dialog box, name the symbol BTNLogo, and select Button as the behavior.
- In the Registration grid, verify that the square in the upper-left corner is selected as the registration point, and click OK.
The registration point is the point from which the symbol aligns and rotates.
Name a button instance
As a best practice, you should name instances of symbols on the Stage. ActionScript relies on the instance name to identify the object.
-
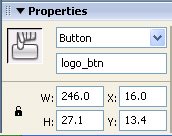
With the button that you created still selected, open the Property inspector (Window > Properties). In the Instance Name text box, type logo_btn.

View the hit area by enabling buttonsWhen the Enable Simple Buttons feature is active, you can view the less complex aspects of your buttons, such as the hit area (the clickable area of a button) and the colors used for the button states. More complex button design, such as animation, does not play.
Next, you'll redefine the hit area so that the button area covers the entire grouped area. |
