Note
For more information on creating visible buttons with graphics and rollover effects, search creating buttons in the Flash Help panel (F1).
|
1.
|
Click Scene 1 in the edit bar to make sure that you're on the main Stage.
|
|
2.
|
Select Insert > Timeline > Layer to create a new layer, and rename the new layer to button.
|
|
3.
|
Select the Rectangle tool in the Tools panel (the button's icon looks like a square).
|
|
4.
|
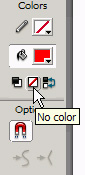
Find the Colors section of the Tools panel (see the following figure), and click the pencil icon to select the Stroke color control.
|
|
5.
|
Select No Color, as shown in the following figure. Doing so disables the rectangle's outline.
Select No Color for the stroke color control.
|
|
6.
|
Drag the mouse diagonally across the Stage to create a rectangle.
The size of the rectangle does not matter-you'll resize it later using the Property inspector. |
|
7.
|
Click the Selection tool in the Tools panel, and click the rectangle on the Stage to select it.
A cross-hatch pattern appears over the rectangle when you select it. |
|
8.
|
Open the Property inspector (Window > Properties > Properties).
|
|
9.
|
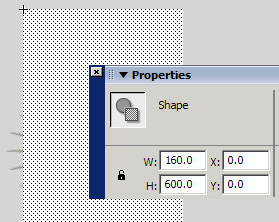
Change the value in the W (width) text box to 160 and the H (height) text box to 600. Then change the X text box and the Y text box both to 0 (see the following figure).
Change the width and height of the rectangle, and then set the location of the rectangle to cover the Stage.
|
|
10.
|
With the rectangle still selected on the Stage, press F8 to change the rectangle into a symbol.
|
|
11.
|
In the Convert to Symbol dialog box, type inv btn in the Name text box, select Button, and then click OK.
|
|
12.
|
Double-click the new button on the Stage to enter the Symbol-editing mode.
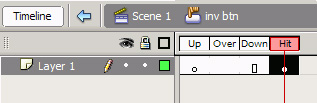
The rectangle is currently on the first Up frame of the button you created. This is the Up state of the button-what users see when the button sits on the Stage. Instead, you want the button not to have anything visible on the Stage. Therefore, you need to move the rectangle to the Hit frame, which is the hit area of the button (the active region that a user can click to activate the button's actions). |
|
13.
|
Click the keyframe at the Up frame, and hold down the mouse button while you drag the keyframe to the Hit frame (see the following figure).
Drag the rectangle keyframe from the Up frame to the Hit frame on the Timeline.
|
|
14.
|
Click Scene 1 to return to the main Timeline.
Now there is a teal rectangle over the banner area. This refers to the invisible button's Hit area. If it's distracting to you, you can hide the button layer in the authoring environment. |
|
15.
|
(Optional) On the Timeline, click the dot that's under the Eye icon on the button layer to hide the contents of that layer.
|
|
16.
|
Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise, "Writing simple actions". |


 Now the entire area of the banner is clickable, but there is no visual appearance of the button on your banner.
Now the entire area of the banner is clickable, but there is no visual appearance of the button on your banner.