Here you'll learn about these aspects of Fireworks:
- Understanding and starting Fireworks
- Navigating the Fireworks work area
- Finding help resources
Change the image color
An effective technique to make the change color of an image or a particular area of the image.
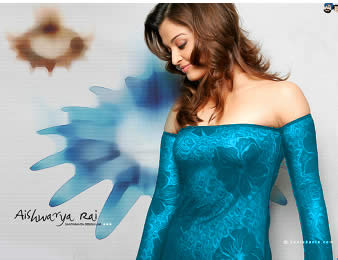
Let's start with a New canvas, any size. Show the image below used in this tutorial, where the color of the cloth are going to be changed.

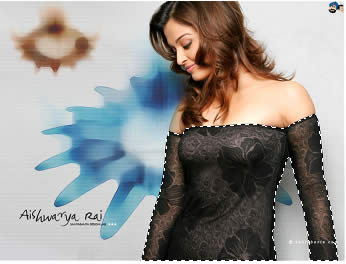
Using the Scale tool large the image so that the area which you have selected to change color is clearly visible.

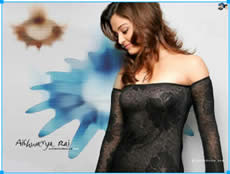
Using the Magic wand tool(w) from the tool bar Tolerance: 32, Edge: Anti-alias and mark the selected area show the image below.

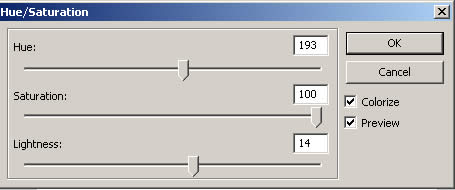
Select Filters > Adjust color > Hue/saturation.

The window will be displayed.Adjust the sliders for Hue, Saturation and Lightness show the image below.

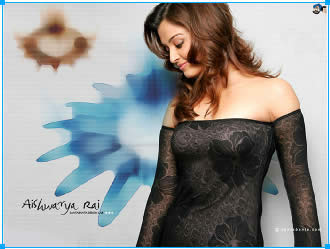
Final Result
The final result this, where the cloth changed