File Format
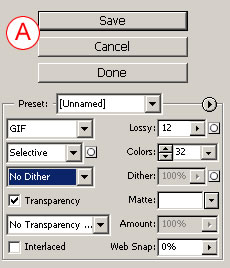
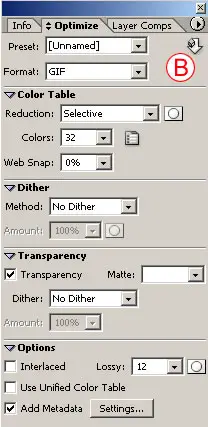
Open Photoshop's Save for Web window (File>Save for Web) A or ImageReady's Optimize palette (Window>Optimize) B. Choose GIF from the Format menu, or choose a collection of GIF settings from the Preset menu. (Two PNG formats are also available-PNG-8, which is similar to GIF, and PNG-24, which can contain varying degrees of transparency. These formats are less popular than GIF and JPEG because not all Web browsers display PNGs correctly, and because PNG-24 files can be relatively large in file size.)


Reduction Method
When you optimize a file as GIF, all the colors in the original image are converted to a limited palette of colors. The Reduction setting determines how that color palette is generated. Choose Selective, Perceptual, or Adaptive from the Reduction menu to create a palette based on the colors in your original image. Avoid the other choices, because they are fixed palettes unrelated to the original image and can cause a noticeable change in image color. Don't feel compelled to choose Web (which generates a fixed palette of the 216 "Web-safe" colors), because today most monitors are 24-bit and can display a much wider range of colors. Use the Mask icon next to the Reduction menu to generate different palettes for text layers, vector layers, and selections you've saved to alpha channels.
Number of Colors
The Colors setting determines how many colors are included in a GIF's color palette, up to a maximum of 256 colors. This setting has the most significant impact on the file size and the appearance of a GIF. Fewer colors will reduce the file size, but may cause the image to lose important details. Choose the lowest preset from the Colors menu that produces an image that looks good to you. Then fine-tune your choice by typing a slightly lower number into the Colors field. To avoid losing particular colors as you reduce the Colors setting, first select those colors in the image with the Eyedropper tool (Shift+click to select multiple colors) and click the Lock icon at the bottom of the Color Table; then reduce the Colors setting.
Web-Snap
Leave Web-Snap set to 0%. This setting converts some of the colors in your palette to Web-safe without allowing you to choose which colors are converted. If you want to use Web-safe colors, it's preferable to select those colors in the image with the Eyedropper tool (Shift+click to select multiple colors), and then click the Web Shift icon (the cube) at the bottom of the Color Table. This method gives you more control over the conversion.
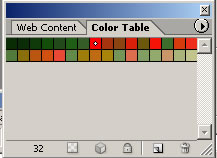
Color Table
The Color Table displays and allows you to edit the colors in a GIF's color palette. You can select colors in the Color Table to convert them to other colors, make them transparent, shift them to Web-safe, or lock them down. Photoshop's Color Table is located in the Save for Web window. ImageReady's Color Table is located in a separate palette. Choose Window>Color Table, or click the Color Table Palette icon in the Optimize palette to open ImageReady's Color Table palette.

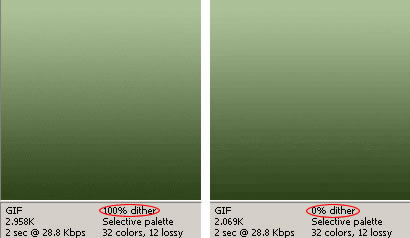
Dither
Dither (a pattern of colored dots) is used to simulate a color that's not in the Color Table. No Dither is usually the best choice, because dither increases file size. Dither is useful to avoid banding if you must optimize a photograph, gradient, or glow in GIF format. The Dither and Amount menus offer several dither patterns to choose from. Click the Mask icon to add different amounts of dither to text, vector objects, or alpha channels.
Transparency
GIFs, unlike JPEGs, can include transparency. If the original image has transparent areas, make sure there's a check mark in the Transparency checkbox to retain transparency in the GIF. You can convert individual colors to transparency by selecting colors in the image with the Eyedropper tool and clicking the Map Transparency icon in the Color Table.
Matte
The Matte setting affects the edges of a transparent GIF. If Matte is set to None, the edges of the graphic will appear jagged when the GIF is placed on a Web page. If Matte is set to a color that matches a Web page background, the edges of the graphic will appear smooth against that background. If Matte is left at its default of white, the graphic may display an unsightly white halo against a Web page background.

Transparency Dither
Transparency Dither creates dots of color at the edge of a transparent GIF, so you can place the same transparent GIF on different backgrounds without seeing a halo of color. Choose No Dither if, like us, you find this look too chunky for your taste.
Other Options
Increase the Lossy slider slightly to reduce file size. Click the Mask icon to add different amounts of Lossy compression to text, vector objects, or alpha channels. Check Interlaced if you want a low-resolution image to download before the full GIF. Check Unified Color to apply the same Color Table to all states of a rollover graphic. Uncheck Metadata to keep file size down.