Listing 12.1. The News Example XML Document
1: <?xml version="1.0"?> 2: <?xml-stylesheet type="text/xsl" href="news.xsl"?> 3: 4: <news> 5: <header> 6: <headline> 7: Local Author Creates Free Online Music Game 8: </headline> 9: <byline> 10: By Brent Andrews 11: </byline> 12: <dateline> 13: <location>Nashville, Tennessee</location> 14: <date>Monday October 17 2005 12:08 CST</date> 15: </dateline> 16: </header> 17: 18: <story> 19: <p>Local nerd author is involved in yet another unusual 20: project. Following up on the success of his quirky trivia game Tall 21: Tales, he has gone back to his technical roots with his latest 22: project, Guess That Groove. Guess That Groove acts as somewhat of an 23: online version of the popular television game show Name That Tune. What 24: makes Guess That Groove so unique is how it relies on actual digitized 25: music recordings to present popular songs from the last seventy years of 26: music.</p> 27: <p>Located online at <url>www.guessthatgroove.com</url>, the service is 28: entirely free. He explained that the business model is based upon 29: commission fees from linked sites such as Amazon.com and iTunes, which 30: offer game players an option to purchase CDs and individual music tracks 31: that they encounter throughout the game. It's too early to tell whether 32: he has hit on another social phenomonon along the lines of Tall 33: Tales. Regarding the potential success of the online game, he 34: replied, <quote>It was a lot of fun to create and I enjoy playing it 35: myself, so in some ways I already consider it a success</quote>.</p> 36: </story> 37: </news>
If you're very observant, you might notice that this News XML code is actually a little different than the code you saw in Styling XML Content With CSS. The only change in this code occurs in line 2 where an XSL style sheet (news.xsl) is referenced, as opposed to a CSS style sheet. Otherwise, the document is identical to the original. In Styling XML Content With CSS you created a CSS to format the document so that it could be viewed in a web browser. Given your newfound knowledge of XSLT, can you think about how an XSLT style sheet might be structured to transform this document so that it can be viewed in a web browser?
Obviously, XSLT alone won't be enough to prep the document for display because XSLT isn't capable of carrying out content formatting directly. The approach you saw in the previous tutorial involves transforming the XML code into XHTML code that is understood by web browsers, as well as applying CSS styles. You're going to use the same approach here in the XSLT style sheet for the News document. In order to transform each portion of the document, it is necessary to create a template that matches each major element found in the document. With those templates in place, you simply create a root template that establishes the XHTML document structure and invokes the other templates. Listing 12.2 contains the complete source code for the news.xsl style sheet, which uses this exact strategy to transform the News XML document for display within a web browser.
Listing 12.2. The news.xsl Style Sheet Used to Transform and Format the News XML Document
1: <?xml version="1.0"?>
2: <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
3: <xsl:template match="/">
4: <html><head><title>Contact List</title></head>
5: <body style="text-align: center; background-image: url(newspaper.jpg);
background-repeat: repeat">
6: <xsl:apply-templates/>
7: </body>
8: </html>
9: </xsl:template>
10:
11: <xsl:template match="headline">
12: <div style="width:450px; border-bottom:5px double black; text-align:left;
13: color:black; font-family:Verdana, Arial; font-size:26pt">
14: <xsl:value-of select="."/>
15: </div>
16: </xsl:template>
17:
18: <xsl:template match="byline">
19: <span style="width:200px; text-align:left; color:black; font-family:Verdana,
20: Arial; font-size:12pt">
21: <xsl:value-of select="."/>
22: </span>
23: </xsl:template>
24:
25: <xsl:template match="dateline">
26: <span style="width:250px; text-align:right; color:gray; font-family:Verdana,
27: Arial; font-size:10pt; font-style:italic">
28: <xsl:value-of select="."/>
29: </span>
30: </xsl:template>
31:
32: <xsl:template match="p">
33: <div style="width:450px; text-align: left; margin-bottom:8px; color:black;
34: font-family:Verdana, Arial; font-size:10pt">
35: <xsl:apply-templates/>
36: </div>
37: </xsl:template>
38:
39: <xsl:template match="url">
40: <span style="font-weight:bold">
41: <xsl:value-of select="."/>
42: </span>
43: </xsl:template>
44:
45: <xsl:template match="quote">
46: <span style="font-style:italic">
47: <xsl:value-of select="."/>
48: </span>
49: </xsl:template>
50: </xsl:stylesheet>
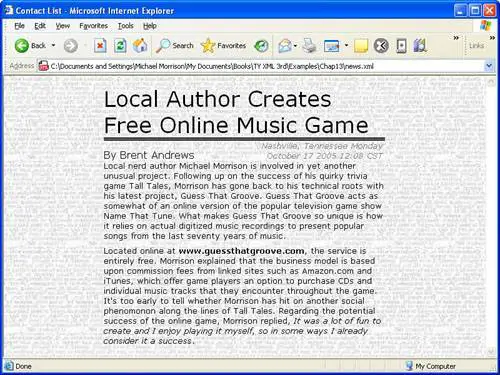
The general structure of this style sheet should be somewhat familiar to you from the Contacts example in the previous tutorial. Similar to the contacts.xsl style sheet, this style sheet uses an empty apply-templates element within its root template to indirectly invoke all of the other templates in the style sheet (line 6). Notice that the root template includes XHTML code that establishes the resulting web page (lines 48). From there, the headline template formats the headline of the News document using a div element and CSS styles (lines 1116). The remaining templates continue with a similar process of placing XML content into the framework of an XHTML document and carefully applying CSS styles to get the desired formatting. Figure 12.2 shows the resulting XHTML document as viewed in Internet Explorer.
Figure 12.2. The News example document is displayed in Internet Explorer using the news.xsl style sheet.

This figure shows how an XSLT style sheet is used to transform XML content so that it appears highly formatted in a web browser. Of course, the formatting aspect of the style sheet is actually carried out with CSS, but XSLT is still at the heart of the transformation. Other than the new tiled background image, the resulting styled page looks very much like the News page styled with CSS back in Styling XML Content With CSS.