For example, the top-level node in the DOM model is a Document object. It can have exactly one Element object as a child (the root element of the document), one DocumentType object, and one DOMImplementation object. When you're dealing with XML, the various interfaces supplied correspond to the structural entities in XML documents. If you're dealing with XHTML (or HTML), then interfaces associated with them are also included in the DOM hierarchy.
Let's look at a simple XML document and then look at how that document is represented by the DOM. An excerpt from the document is provided in Listing 16.1, and the DOM representation appears in Figure 16.1.
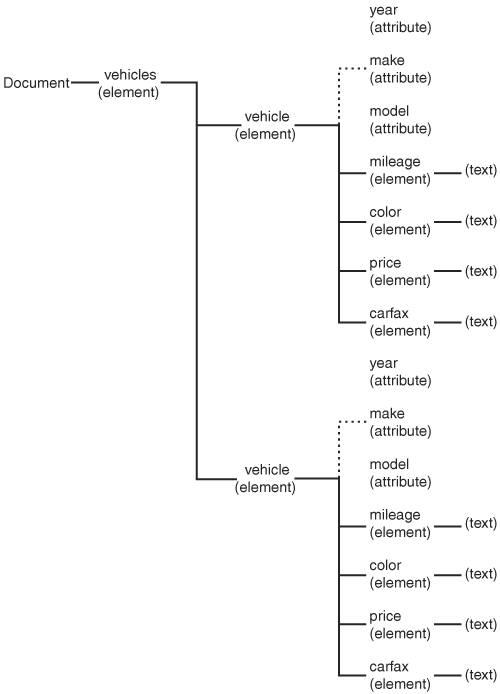
Figure 16.1. The DOM representation of an XML document.

Listing 16.1. A Simple XML Document
1: <?xml version="1.0"?> 2: 3: <vehicles> 4: <vehicle year="2004" make="Acura" model="3.2TL"> 5: <mileage>13495</mileage> 6: <color>green</color> 7: <price>33900</price> 8: <carfax buyback="no" /> 9: </vehicle> 10: 11: <vehicle year="2005" make="Acura" model="3.2TL"> 12: <mileage>07541</mileage> 13: <color>white</color> 14: <price>33900</price> 15: <carfax buyback="yes" /> 16: </vehicle> 17: 18: ... 19: </vehicles>
As you can see, the DOM representation of the document mirrors the structure of the XML document. Figure 16.1 contains a subset of the interfaces available in the DOM. For example, the dealership node expresses the element interface (Element), and the vehicle attribute nodes express the attribute interface (Attribute).
Language Bindings
The implementation of the DOM in a particular language is referred to as a language binding. The language binding is the set of objects native to the language in question that implements each of the interfaces in the DOM specification. When a DOM parser parses an XML document, it copies the document's data and structure into a data structure implemented using the language mapping associated with the parser.
The DOM specification includes bindings for Java and ECMAScript. ECMAScript is the standardized version of JavaScript managed by Ecma International (http://www.ecma-international.org/). Developers can create language bindings from the DOM to their language simply by following the IDL (Interface Definition Language) in the DOM specification. Beyond Java and JavaScript (ECMAScript), other DOM data bindings readily exist such as bindings for the Python programming language that has grown in popularity for web development.
Ecma International was originally known as ECMA, which stood for European Computer Manufacturers Association. The name change came about to reflect the fact that the organization had expanded to a more international focus.
The language mapping is the most important part of the DOM specification. It is not concerned with the actual act of parsing the document. As long as a valid DOM tree is generated by the parser, it can work in any way that the developer of the parser chooses. You can find more information about DOM language bindings at http://www.w3.org/DOM/Bindings.
Using the DOM Tree
After the parser has created the DOM tree, you can begin using the DOM to access the document within your application. In many cases, you'll use other libraries that accept the DOM tree as input. You will be able to obtain the object that represents the DOM tree from the parser and then pass it along to whatever method uses it. For example, you might have a program that applies styles to a document using XSLT that accepts a parsed DOM tree as input. Alternatively, you can write your own programs that access the data in a document using the DOM. That's what the examples later in this tutorial will do.