You learn a great deal about style sheets in part III, "Formatting and Displaying XML Documents," but for now I just want to show you a style sheet that is capable of displaying the Tall Tales trivia document that you created in the previous section. Keep in mind that the purpose of a style sheet is typically to determine the appearance of XML content. This means that you can use styles in a style sheet to control the font and color of text, for example. You can also control the positioning of content, such as where an image or paragraph of text appears on the page. Styles are always applied to specific elements. So, in the case of the trivia document, the style sheet should include styles for each of the important elements that you want displayed: tt, question, a, b, and c.
You learn how to incorporate interactivity to the Tall Tales example using scripting code, but right now all I want to focus on is displaying the XML data in a web browser using a style sheet. The idea is to format the data so that each question is displayed followed by each of the answers in a smaller font and different color. The code in Listing 2.3 is the talltales.css style sheet for the Tall Tales trivia XML document.
A CSS Style Sheet for Displaying the Tall Tales XML Document
1: tt {
2: display: block;
3: width: 750px;
4: padding: 10px;
5: margin-bottom: 10px;
6: border: 4px double black;
7: background-color: silver;
8: }
9:
10: question {
11: display: block;
12: color: black;
13: font-family: Times, serif;
14: font-size: 16pt;
15: text-align: left;
16: }
17:
18: a, b, c {
19: display: block;
20: color: brown;
21: font-family: Times, serif;
22: font-size: 12pt;
23: text-indent: 15px;
24: text-align: left;
25: }
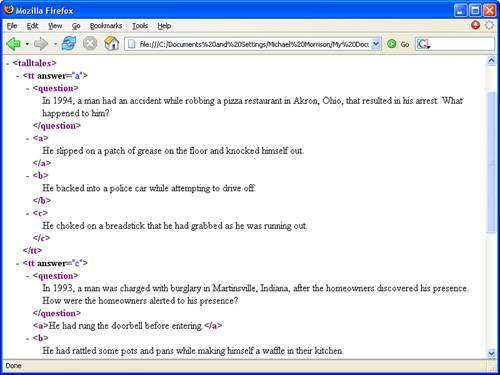
Don't worry if the style sheet doesn't make too much sense. The point right now is just to notice that the different elements of the XML document are addressed in the style sheet. Even without any knowledge of CSS, if you study the code closely you should be able to figure out what many of the styles are doing. For example, the code color: black; (line 12) states that the text contained within a question element is to be displayed in black. If you create this style sheet and include it with the talltales.xml document, the document as viewed in the Mozilla Firefox browser appears as shown in Figure.
The tallltales. xml document is displayed as XML code because the style sheet hasn't been attached to it.

The page shown in the figure probably doesn't look like you thought it should. In fact, the style sheet isn't even impacting this figure because it hasn't been associated with the XML document yet. So, in the absence of a style sheet, Firefox just displays the XML code as a hierarchical tree of XML data. To attach the style sheet to the document, add the following line of code just after the XML declaration for the document:
<?xml-stylesheet type="text/css" href="talltales.css"?>
So, the start of the talltales.xml document should now look like this:
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="talltales.css"?>
<talltales>
<tt answer="a">
...
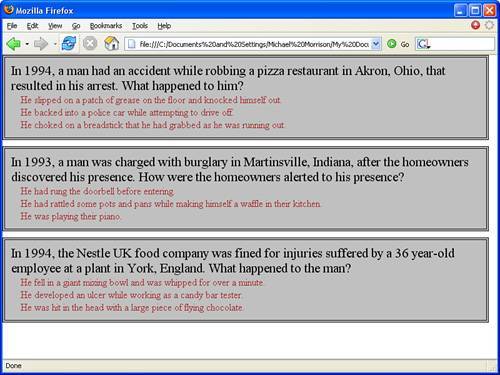
If you've been following along closely, you'll recognize the new line of code as a processor instruction, which is evident by the <? and ?> symbols. This processor instruction notifies the application processing the document (the web browser) that the document is to be displayed using the style sheet talltales.css. After adding this line of code to the document, it is displayed in Firefox in a format that is much easier to read (see Figure 2.4).
A simple style sheet provides a means of formatting the data in an XML document for convenient viewing in a web browser.

That's a little more like it! As you can see, the style sheet does wonders for making the XML document viewable in a web browser. You've now successfully created your first XML document, along with a style sheet to view it in a web browser.