Another way to view XML documents is with style sheets using either XSL (eXtensible Stylesheet Language) or CSS (Cascading Style Sheets). Style sheets have finally reached the mainstream and are established as a better approach to formatting web pages than many of the outdated HTML presentation tags. Style sheets work in conjunction with HTML code to describe in more detail how HTML data is to be displayed in a web browser. Style sheets play a similar role when used with XML. Most modern web browsers (Internet Explorer, Firefox, Opera, Safari, and so on) support CSS, as well as providing some level of support for XSL. You learn a great deal more about style sheets in Part III, "Formatting and Displaying XML Documents."
In addition to popular commercial web browsers, the W3C offers its own open source web browser that can be used to browse XML documents. The Amaya web browser supports the editing of web documents and also serves as a decent browser. However, Amaya is intended more as a means of testing XML documents than as a commercially viable web browser. You can download Amaya for free from the W3C web site at http://www.w3c.org/Amaya/.
In addition to style sheets, there is another important XML-related technology that is supported in major web browsers. I'm referring to the DOM (Document Object Model), which allows you to use a scripting language such as JavaScript to programmatically access the data in an XML document. The DOM makes it possible to create web pages that intelligently access and display XML data based upon scripting code. You learn how to access XML documents using JavaScript and the DOM in Parsing XML with DOM.
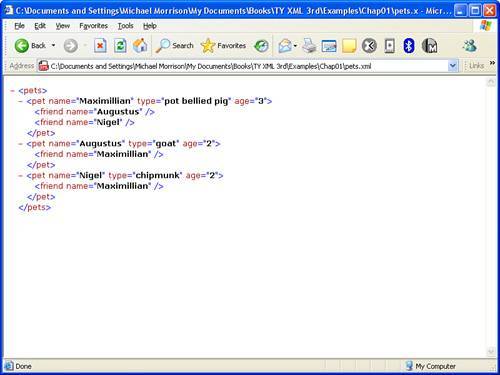
One last point to make in regard to viewing XML with web browsers is that some browsers allow you to view XML code directly. This is a neat feature because it automatically highlights the code so that the tags and data are easy to see and understand. Additionally, an XML document is usually displayed as a hierarchical tree that allows you to expand and collapse sections of the data just as you expand and collapse folders in a file manager such as Windows Explorer. This hierarchical user interface reveals the tree-like structure of XML documents. Figure 1.1 shows the virtual pets XML document as viewed in Internet Explorer.
Figure 1.1. You can view the code for an XML document by opening the document in a web browser that supports XML, such as Internet Explorer.

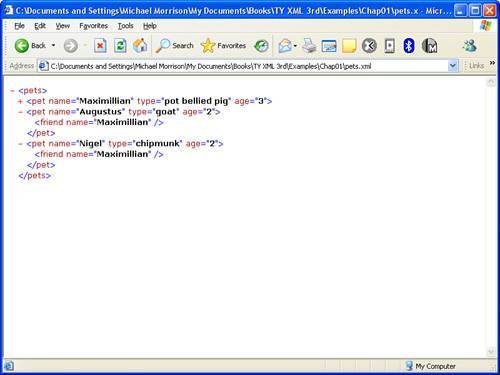
Although this black and white figure doesn't reveal it, Internet Explorer actually uses color to help distinguish the different pieces of information in the document. To expand or collapse a section in the document, just click anywhere on the tag. Figure 1.2 shows the document with the first pet element (Maximillian) collapsed; notice that the minus sign changes to a plus sign (+) to indicate that the element can be expanded.
Figure 1.2. In addition to highlighting XML code for easier viewing, XML-supported web browsers make it possible to expand and collapse sections of a document.

Keep in mind that the web browser in this case is only showing the XML document as a tree of data because it doesn't know anything else about how to render it. You can provide a style sheet that lays out the specifics of how the data is to be formatted and displayed, and the browser will carefully format the data instead of displaying it as a tree. You will tackle this topic in Part III. This approach is commonly used to style XML data for viewing on the Web. Even so, it can be handy opening an XML document in a browser without any styling applied (as shown in Figures 1.1 and 1.2) and studying it as a tree of data. Although browsers provide a neat approach to viewing XML code in a tree-like structure, you'll probably rely on an XML editor to view most of the XML code that you develop. Or you can use a simple text editor such as Windows Notepad. You learn about XML editors in the next tutorial, "Creating XML Documents."