Listing 10.6. The News Example XML Document
1: <?xml version="1.0"?> 2: <?xml-stylesheet type="text/css" href="news.css"?> 3: 4: <news> 5: <header> 6: <headline> 7: Local Author Creates Free Online Music Game 8: </headline> 9: <byline> 10: By Brent Andrews 11: </byline> 12: <dateline> 13: <location>Nashville, Tennessee</location> 14: <date>Monday October 17 2005 12:08 CST</date> 15: </dateline> 16: </header> 17: 18: <story> 19: <p>Local nerd author Test Name is involved in yet another unusual 20: project. Following up on the success of his quirky trivia game Tall 21: Tales, he has gone back to his technical roots with his latest 22: project, Guess That Groove. Guess That Groove acts as somewhat of an 23: online version of the popular television game show Name That Tune. What 24: makes Guess That Groove so unique is how it relies on actual digitized 25: music recordings to present popular songs from the last seventy years of 26: music.</p> 27: <p>Located online at <url>www.guessthatgroove.com</url>, the service is 28: entirely free. He explained that the business model is based upon 29: commission fees from linked sites such as Amazon.com and iTunes, which 30: offer game players an option to purchase CDs and individual music tracks 31: that they encounter throughout the game. It's too early to tell whether 32: he has hit on another social phenomonon along the lines of Tall 33: Tales. Regarding the potential success of the online game, he 34: replied, <quote>It was a lot of fun to create and I enjoy playing it 35: myself, so in some ways I already consider it a success</quote>.</p> 36: </story> 37: </news>
Admittedly, the news story in this case may not qualify as front-page material, but it does reveal how the XML markup is used to add context to the content in the story. The goal of this example is to create a style sheet that displays the news story in a format similar to how you are accustomed to seeing printed stories in a newspaper. In other words, the title should appear in a large font followed by a much smaller byline and dateline and then the body of the story. The elements that factor into the style sheet are headline, byline, dateline, p, url, and quote. You could easily use absolute positioning to carefully lay out each of the elements in this example document, but it is not necessary. Rather than go into the details of absolute positioning, it is simpler in this case to carefully align the elements with the text-align property so that they appear where you want them. Listing 10.7 contains the code for the news.css style sheet, which is used to style the News XML document for display.
Listing 10.7. The news.css Style Sheet Used to Format the News XML Document
1: headline {
2: display:block;
3: width:450px;
4: border-bottom:5px double black;
5: text-align:left;
6: color:black;
7: font-family:Verdana, Arial;
8: font-size:26pt;
9: }
10:
11: byline {
12: display:inline;
13: width:200px;
14: text-align:left;
15: color:black;
16: font-family:Verdana, Arial;
17: font-size:12pt;
18: }
19:
20: dateline {
21: display:inline;
22: width:250px;
23: text-align:right;
24: color:gray;
25: font-family:Verdana, Arial;
26: font-size:10pt;
27: }
28:
29: p {
30: display:block;
31: width:450px;
32: margin-bottom:8px;
33: color:black;
34: font-family:Verdana, Arial;
35: font-size:10pt;
36: }
37:
38: url {
39: display:inline;
40: font-weight:bold;
41: }
42:
43: quote {
44: display:inline;
45: font-style:italic;
46: }
Although this style sheet is a bit larger than the Contacts style sheet you saw earlier in the lesson, it is actually very straightforward if you study each of the style rules carefully. For example, the headline style rule has a width, bottom border, text color, and font, and it has its text aligned left (lines 19). The byline style rule is defined as an inline rule (line 21) and aligns text to the right (line 23). The p style rule sets a bottom margin in order to provide exact spacing between paragraphs (line 32). All of the style rules use different sized fonts except for url and quote, which inherit the font size of their parent style rule, which in this case is p. The resulting view of the News document using the news.css style sheet is shown in Figure 10.6.
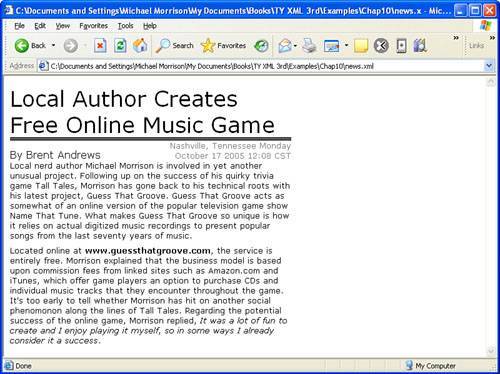
Figure 10.6. The News example document is displayed in Internet Explorer using the news.css style sheet.

Notice in the figure how the style sheet takes the XML data and formats it into a layout resembling a story printed in a newspaper. Additionally, the URL and quote in the story are further styled so that they are called out in the text.