The Event Object
The events listed in the previous section do not have any parameters. To get access to information such as which key was pressed and which mouse button was selected, you can use the event object. The event object contains a set of properties that can be used with these events. A partial list of the properties associated with the event object are: altKey, button, clientX, clientY, ctrlKey, fromElement, keyCode, offsetX, offsetY, screenX, screenY, shiftKey, srcElement, x, and y.
By using the events associated with DHTML objects and the event object's properties, you can have full control of an Internet Explorer 4 or Internet Explorer 5 Web-based interface.
You can also use the ID attribute when working with HTML element objects. This attribute represents the actual element object and can be used to get access to the element object's properties. You can manipulate the attributes for an element object by using the getAttribute, setAttribute, and removeAttribute methods and the ID attribute, as shown in the following example:
<html>
<head>
<title>
DHTML
</title>
<script language="vbscript">
Function RealignHeader()
If FirstHeader.getAttribute("align")="middle" Then
FirstHeader.setAttribute "align", "center"
End If
MsgBox "The alignment for the h1 element is: " & _
Document.all("FirstHeader").align
End Function
</script>
</head>
<body>
<h1 align="middle" id="FirstHeader">
This page demonstrates DHTML.
</h1>
<p>
This document contains several <br></br><b>tags</b>
<br></br>
<button type="button" onclick="RealignHeader">
Click Me </button>
</p>
</body>
</html>
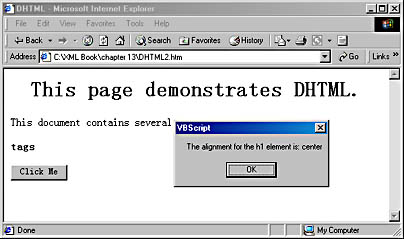
This page is shown in Figure 13-2.

Figure 13-2. The DHTML page showing the h1 element's new attribute.
In this code, we used the onclick event of a button to change the alignment of the header. When you click the button, the header content This page demonstrates DHTML will become centered. Thus, we have changed the user interface with an event that was triggered by the user clicking a button.
It's possible to write DHTML that will work in both Netscape Navigator and Internet Explorer 4 and Internet Explorer 5 because both browsers share some common objects in their object hierarchy. The W3C DOM Level 2 specification includes a section on a set of objects used for the manipulation of HTML that essentially includes DHTML. We can hope that when the DOM standard is complete, all future browsers will support the DOM and code can be written to a standard set of objects. Internet Explorer 5 introduced a new feature called DHTML Behaviors, which are based on W3C standards and can be used to handle the events raised by DHTML objects. Let's take a look at DHTML Behaviors.