- Add the following attributes to the body element: text, bgcolor, link, alink, and vlink. Then add the following child elements: basefont, a, and table.
- Click on vlink, and add the following comment below the attribute:
-
Default display colors for entire body
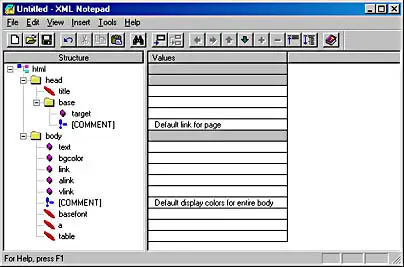
Figure 3-6 shows the modified body element.

Figure 3-6. The body element, with attributes and elements added.
Completing the basefont element
To complete the basefont element, you need to add a size attribute and the following comment:
Size is default font size for body; values should be 1 through 7 (3 is usual browser default).
Once again, the comment solves the problem of the empty tag.
NOTE
Although we have placed constraints on the possible values for size, you will not be able to verify whether the correct values are used unless you create a DTD. You'll learn how to do this in Chapter 4.
Completing the a element
This a element will act as an anchor for the top of the page. Add the following attributes to the a element: name, href, and target, and then add the following comment to the name attribute:
Anchor for top of page
Completing the table element
To complete the table element, follow these steps:
- Add the following attributes to the table element: border, frame, rules, width, align, cellspacing, and cellpadding. Add the following comment below cellpadding:
-
Rules/frame is used with border.
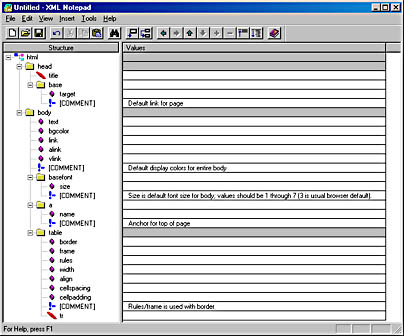
- Next you will need to add a tr child element to the table element to create rows for the table. The result is shown in Figure 3-7.
-

Figure 3-7. Adding a tr element to the table element.
- Add the following attributes to the tr element: align, valign, and bgcolor.
- Add a td child element to the tr element. The td element represents a table cell. Each cell will contain the content that will go into the Web page.
- Add the following attributes to the td element: rowspan, colspan, align, valign, and bgcolor. Then add the following comments:
-
Either rowspan or colspan can be used, but not both. Valign: top, bottom, middle
Next we will add a child element to td named CellContent. CellContent is not recognized by HTML, so HTML Web browsers will ignore the tag. We will use CellContent to identify the type of information being stored in the cell. This information can be used later by applications to help identify the content in the Web site.
The CellContent element will contain a series of tags that can be used as a template to create the content that will go into the cell. To keep things organized, h1, h2, h3, and h4 headers could be used. To keep this example simple, we will use only an h1 child element. Below each header will be a paragraph. Within the paragraph will be a series of elements that can be arranged as necessary to build the cell.
Completing the CellContent element
To complete the CellContent element, follow these steps:
- Add an attribute named cellname below the CellContent element.
- Add an h1 child element to the CellContent element, and add an align attribute to the h1 element.
- Add a p child element to the CellContent element, and add an align attribute to the p element. Add the following comments to the p element:
-
All of the elements below can be used in any order within the p element. You must remove the li elements from ul and ol if they are not used.
- Add the following child elements to the p element: font, font, img, br, a, ul, and ol. Two font elements are needed because one will be used to create sections of text that are marked to be displayed in a different font than the default font and one will be used with the b element to display any content within the b tags in boldface.
- Click on p, and then choose Text from the Insert menu to create an object that you can use for adding content to the p element.
- In the first font element, add the following attributes: face, color, and size. In the second font element, add the same attributes and a b child element.
- In the img element, add the following attributes: src, border, alt, width, height, lowsrc, align, hspace, and vspace. Add the following comments after vspace:
-
Border is thickness in pixels. Align = right, left The hspace and vspace attributes represent padding between image and text in pixels.
- The br element prevents text wrapping around images. Add an attribute to the br element named clear. Add the following comment after the clear attribute:
-
Clear = left, right, all; used to prevent text wrapping around an image
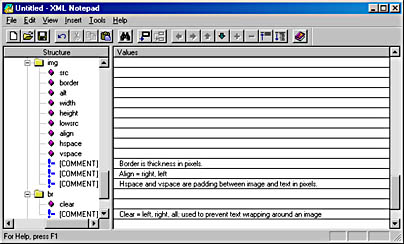
Figure 3-8 shows what the structure of your XML document should look like at this point.

Figure 3-8. The structure of the img and br elements.
- Add a type attribute to the ul element, and add the following comment:
-
Type: circle, square, disk
- To create text that appears in boldface at the top of the list as a heading, click on the font element that contains the b element, and choose Copy from the Edit menu. Click on the ul element, and then choose Paste from the Edit menu. Next add an li child element to the ul element. An li element represents an item in the list. Copy the font element that does not contain the b element into the li element. Copy the a element into the li element. Add a text object to the li element.
- Finally, add the following attributes to the ol element: type and start. Add the following comment:
-
Type: A for caps, a for lowercase, I for capital roman numerals, i for lowercase roman numerals, 1 for numeric
- Copy the font element that contains the b element from the p element into the ol element. Copy the li element from the ul element into the ol element.
-
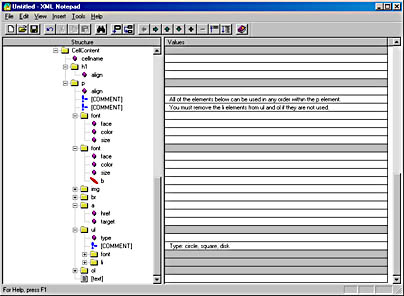
Figure 3-9 shows the completed CellContent element.

Figure 3-9. XML Notepad, showing the CellContent element.
NOTE
Several elements in Figure 3-9, such as the img and br elements, are collapsed.
You have now created a basic XML template that can be used to build Web pages. In the next section, we will build a Web help page using this XML document.
Creating a Web Help Page
You can insert values for elements, text, and attributes in the right pane of the XML Notepad just as you did when you entered values for the comments. Save the document we have just created as Standard.xml. Next choose Save As from the File menu and save the file as Help.htm. You can now begin to add values to the template.
You can also add copies of existing elements if you do not alter the overall structure of the document. For the most part, the structure will be maintained as long as a new element is added at exactly the same level in the tree as the item that was copied. Thus, we could add many copies of the li element if all of the new li elements are located under a ul element or the ol element. You could not position an li element under any other element without changing the structure of the document.