Using XML Notepad
XML Notepad enables us to focus on working with elements, attributes, and comments and to properly position them in the document structure. XML Notepad will handle the complexities of writing the XML document in a well-formed manner. In the section "The Final XML Document" later in this chapter, you'll find a review of the code created by XML Notepad. To create the initial document structure, follow these steps:
- To open XML Notepad, choose Program Files from the Start menu, and then choose Microsoft XML Notepad.
- XML Notepad will be displayed with a root element, which will contain all the other elements of the XML document. Every XML document must have a single root element to be well formed. Click on the root element (Root_Element), and rename it html.
- We will create two main child elements for our HTML document, body and head. Change the name of the default child element (Child_Element) to head.
- To add a second child element, click on head and choose Element from the Insert menu. Name the new child element body.
-
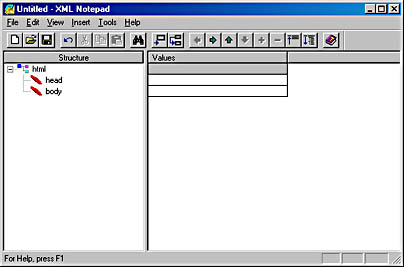
Figure 3-1 shows XML Notepad after you've made these changes.

Figure 3-1. XML Notepad, showing the root element and two child elements.
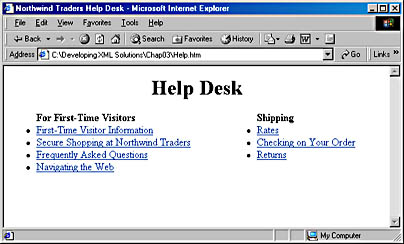
In this example, we will build a simple help desk Web page that uses a table to properly place the page elements in the Web browser. The Web page is shown in Figure 3-2.

Figure 3-2. Sample help desk Web page.
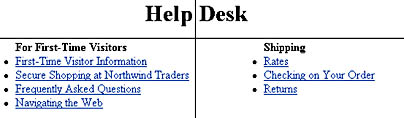
The table consists of two rows and two columns, for a total of four table cells, as shown in Figure 3-3. Notice that the title spans the two columns in the first row.

Figure 3-3. The four table cells.
In the following section, we'll create a generic template for producing Web pages that follow this design. These pages will use tables for formatting text and lists for presenting information.