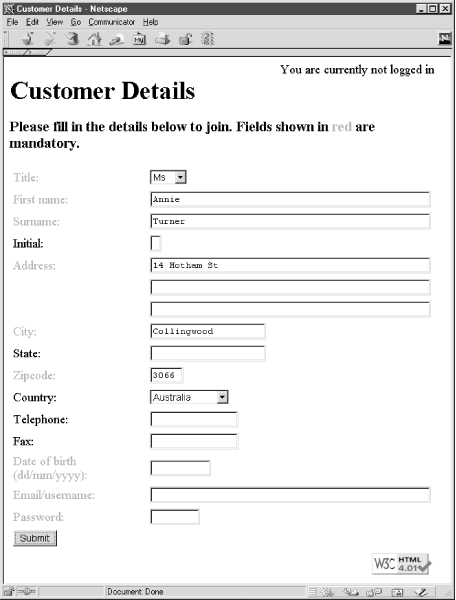
Figure 1-7. The customer <form> collects and updates member information

Writing data requires careful consideration of how other users are interacting with the database at the same time. We introduce the theory and practice of writing to databases in Tutorial 6, as well as the PHP functions to manage and report on the writing process.
Validation in the client and middle tiers
We continue our development of the simplified customer <form> in Chapter 7, where we introduce validation in the client and middle tiers. Validation in both tiers is important. Client-side validation with JavaScript lightens the web-server load in the middle tier, is fast for the user, and has no network overhead. Server-side validation is also important: users can bypass client-tier validation or may not have it configured correctly, it may not be supported by the browser, and complete and complex validation might be possible only in the middle tier.
Figure 1-8 shows a customer <form> validation error message produced using the client-side JavaScript techniques discussed in Chapter 7.
Figure 1-8. A JavaScript validation error for the winestore customer <form>
