Having said that, adding features that are helpful is desirable. Example 7-6 shows four examples of handlers for buttons that use methods or functions defined for the browser window object. The function window.close( ) closes the focused window, window.print( ) shows the print dialog window, windows.history.go(-1) goes back one page, and window.open( ) opens a new browser window.
Example 7-6. Closing and opening windows with JavaScript, printing the current page, and adding a Back button to a <form>
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html401/loose.dtd">
<html>
<head>
<title>Playing with the Browser and Windows</title>
</head>
<body>
<h1>Playing with the Browser and Windows</h1>
<form action="example.7-6.php">
<input type="button" value="Close Window"
onClick="window.close( );">
<br><input type="button" value="Print Window"
onClick="window.print( );">
<br><input type="button" value="Go Back"
onclick="javascript:window.history.go(-1);">
<br><input type="button" value="Visit the my web site"
onClick="
window.open('../www.mywebsite.com/default.htm',
'MySite',
'toolbar=yes,location=yes,menubar=yes,
directories=yes,scrollbar=yes,resizable=yes');">
</form>
</body></html>
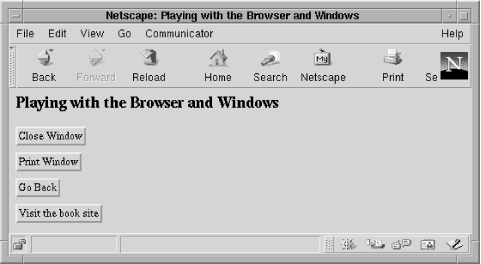
The page rendered in a Netscape browser is shown in Figure 7-4.
Figure 7-4. Controlling the browser behavior through buttons

Only window.open( ) has any complexity. The first parameter is the URL to request in the new window, the second is a title, and the third is a set of properties the new window has. Without the list of properties that are included, the default new window has no Location box, no toolbars, no scrollbars, and can't be resized: it's an evil console!