The dialog module has the following methods:
dialog.showErrorBox(title, content)
Displays a dialog that shows an error message.dialog.showCertificateTrustDialog([browserWindow, ]options, callback)
Displays a dialog that shows a certificate information.
In this tutorial we'll discuss the showOpenDialog method to open files and directories.
Note: The
dialog.showOpenDialog()does not open a file or directory itself for reading its content. Instead it displays a dialog box that enable us to select files or directories and returns their absolute paths. We pass these returned paths to Node'sfs's methods for reading their content. Read more about Node'sfsmodule on following links:
How to open files (or directories) using Electron's dialog module from main or renderer process

//main.js - the main process
const {dialog} = require('electron'),
WIN = new BrowserWindow({width: 800, height: 600})
/*
//renderer.js - a renderer process
const {remote} = require('electron'),
dialog = remote.dialog,
WIN = remote.getCurrentWindow();
*/
let options = {
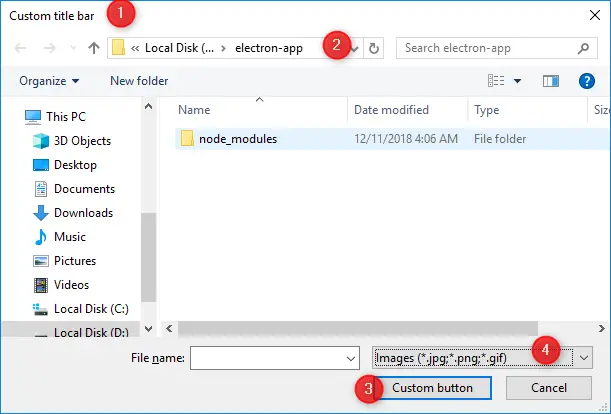
// See place holder 1 in above image
title : "Custom title bar",
// See place holder 2 in above image
defaultPath : "D:\\electron-app",
// See place holder 3 in above image
buttonLabel : "Custom button",
// See place holder 4 in above image
filters :[
{name: 'Images', extensions: ['jpg', 'png', 'gif']},
{name: 'Movies', extensions: ['mkv', 'avi', 'mp4']},
{name: 'Custom File Type', extensions: ['as']},
{name: 'All Files', extensions: ['*']}
],
properties: ['openFile','multiSelections']
}
//Synchronous
let filePaths = dialog.showOpenDialog(WIN, options)
console.log('filePaths)
//Or asynchronous - using callback
dialog.showOpenDialog(WIN, options, (filePaths) => {
console.log(filePaths)
})
Syntax and code explanation
//Syntax dialog.showOpenDialog([browserWindow, ]options[, callback])
browserWindow:
The optional BrowserWindow argument allows the dialog to attach itself to a parent window, making it modal. See WIN above example.
options :
An object to customize the look and behavior of dialog. For example, the above example open multiple files via multiSelections property. We’ll discuss the options object later in this tutorial.
callback :
The optional callback function for asynchronous processing. If a callback is passed, the open dialog will not block the process and result will be passed via callback(filePaths) (as shown in above example).
The following examples demonstrates how to open files and folders and how to customize the dialog:
Open a file
//Synchronous
let file = dialog.showOpenDialog()
console.log(file)
//Asynchronous - using callback
dialog.showOpenDialog( (filePaths) => {
console.log(filePaths)
})
OR by providing the options object.
let options = {properties:['openFile']}
//Synchronous
let file = dialog.showOpenDialog(options)
console.log(file)
//Asynchronous - using callback
dialog.showOpenDialog(options, (filePaths) => {
console.log(filePaths)
})
Open multiple files
let options = {properties:['multiSelections']}
//Synchronous
let files = dialog.showOpenDialog(options)
console.log(files)
//Asynchronous - using callback
dialog.showOpenDialog(options, (filePaths) => {
console.log(filePaths)
})
OR
let options = {properties:["multiSelections","openFile"]}
//Synchronous
let files = dialog.showOpenDialog(options)
console.log(files)
//Asynchronous - using callback
dialog.showOpenDialog(options, (filePaths) => {
console.log(filePaths)
})
Limit users to open specific file types
let
types = [
{name: 'Images', extensions: ['jpg', 'png', 'gif']},
{name: 'Movies', extensions: ['mkv', 'avi', 'mp4']},
{name: 'Custom File Type', extensions: ['as']},
{name: 'All Files', extensions: ['*']}
],
options = {filters:types, properties:['openFile']},
//Synchronous
files = dialog.showOpenDialog(options);
console.log(files)
//Or asynchronous - using callback
dialog.showOpenDialog(options, (filePaths) => {
console.log(filePaths)
})
Select a folder
let options = {properties:["openDirectory"]}
//Synchronous
let dir = dialog.showOpenDialog(options)
console.log(dir)
//Or asynchronous - using callback
dialog.showOpenDialog(options, (dir) => {
console.log(dir)
})
Select multiple folders
let options = {properties:["openDirectory","multiSelections"]}
//Synchronous
let dirs = dialog.showOpenDialog(options)
console.log(dirs)
//or asynchronous - using callback
dialog.showOpenDialog(options, (dirs) => {
console.log(dirs)
})
Options object
title:
Title of the dialog boxdefaultPath:
Absolute path to use by defaultbuttonLabel:
Custom label for theOpenbuttonfilters:
Specifies an array of file types that can be displayed or selected when you want to limit the user to a specific type. For example:[ {name: 'Images', extensions: ['jpg', 'png', 'gif']}, {name: 'Movies', extensions: ['mkv', 'avi', 'mp4']}, {name: 'Custom File Type', extensions: ['as']}, {name: 'All Files', extensions: ['*']} ]properties:
Array, contains which features the dialog should use. For example:
['openFile', multiSelection']
The following values are supported:openFile:
Allow files to be selectedopenDirectory:
Allow directories to be selectedmultiSelections:
Allow multiple paths to be selectedshowHiddenFiles:
Show hidden files in dialogcreateDirectory:
Only available on macOS. Allow creating new directories from dialogpromptToCreate:
Only available on Windows. Prompt for creation if the file path entered in the dialog does not exist. This does not actually create the file at the path but allows non-existent paths to be returned that should be created by the applicationnoResolveAliases:
Only available on macOS. Disable the automatic alias (symlink) path resolution. Selected aliases will now return the alias path instead of their target path.treatPackageAsDirectory:
Only available on macOS. Treat packages, such as .app folders, as a directory instead of a file.
message:
Only available on macOS. Message to display above input boxes.securityScopedBookmarks:
Only available on macOS. Create security scoped bookmarks when packaged for the Mac App Store.