These controls include the Login, LoginView, PasswordRecovery, LoginStatus, LoginName, ChangePassword, and CreateUserWizard controls. Here's a summary of what each control does.
Login-The Login control is the simplest login control and supports the most common login scenario-signing in using a user name and password. The control includes user name and password text boxes and a check box for users who want to compromise password security by saving their passwords on the machine. The control exposes properties through which you can change the text and appearance of the control. You may also add links to manage registration or password recovery. The Login control interacts with the ASP.NET membership component for authentication by default. If you want to manage authentication yourself, you may do so by handling the control's Authenticate event.
LoginView-The LoginView control is very like the optional login page mentioned earlier. It's useful for managing the content you display for authenticated versus nonauthenticated users. The LoginView displays the login status via the display templates AnonymousTemplate and LoggedInTemplate. The control renders a different template depending on the status of the user. The LoginView also lets you manage text and links within each template.
PasswordRecovery-The PasswordRecovery control supports Web sites that send user passwords to clients when they forget their passwords. The control collects the user's account name, and then follows up with a security question (provided that functionality is set up correctly). The control either e-mails the current password to the user or creates a new one.
LoginStatus-The LoginStatus control displays whether or not the current user is logged on. Nonlogged-in users are prompted to log in, while logged-in users are prompted to log out.
LoginName-The LoginName control displays the user's login name.
ChangePassword-The ChangePassword control gives users a chance to change their passwords. An authenticated user may change his or her password by supplying the original password and a new password (along with a confirmation of the new password).
CreateUserWizard-The CreateUserWizard control collects information from users so it can set up an ASP.NET membership account for each user. Out of the box, the control gathers a user name, a password, an e-mail address, a security question, and a security answer. The CreateUserWizard will collect different information from users, depending on the membership provider used by your application.
The following exercise illustrates how to write a login page using the login controls.
Write a Login Page
-
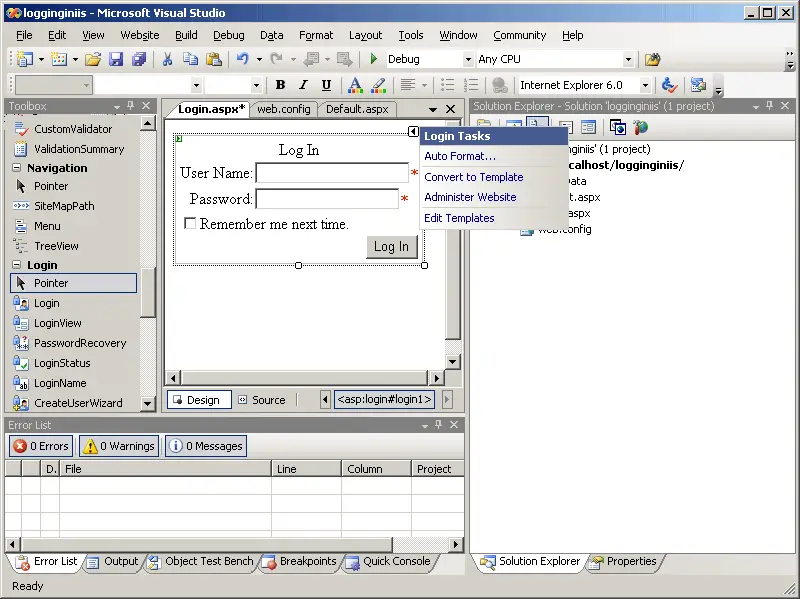
ASP.NET wants to see a login page for the SecureSite application called Create a login page. Add a regular Web form to your application. Name the form Login.aspx. Grab a Login control from the toolbox and drag it onto the form, like so:

-
By applying Forms Authentication through the ASP.NET Configuration tool, ASP.NET understands to use Forms Authentication. The default Login URL is Login.aspx.
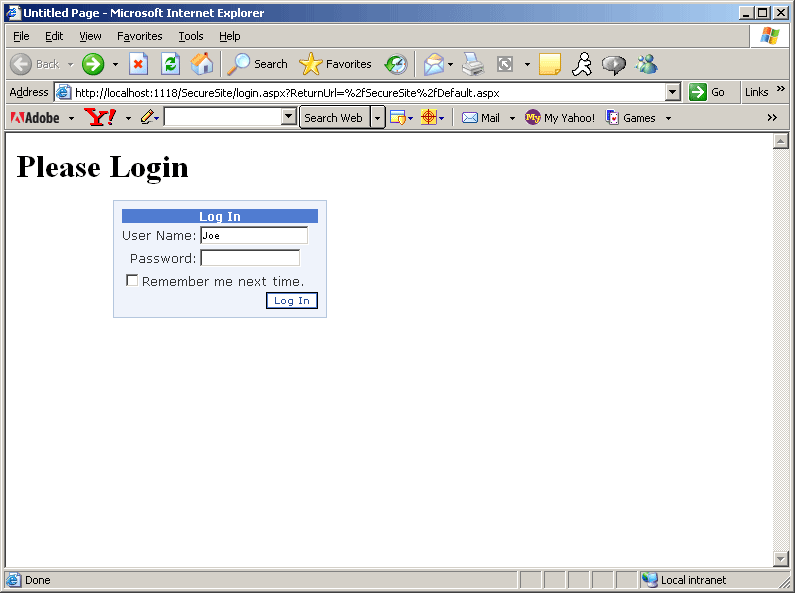
Now try to surf to the default page. ASP.NET will now confront you with the login page, like so:

You'll see the default page (provided you logged in successfully):

Authentication is an important step in managing the security of your site. The second half is managing access to your site once users have authenticated themselves. This is known as authorization.