|
1.
|
In the Tools panel, select the Pen tool.
|
|
2.
|
Click the dot next to the number 1, and then click the dot next to the number 2 to create a straight line segment.
|
|
3.
|
Click the dot next to the number 3 and next to the number 4 in sequence (as though you were completing a dot-to-dot drawing). You create the straight line segments that comprise the logo.
|
|
4.
|
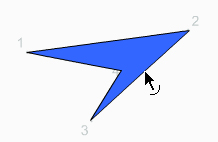
To close the path, position the Pen tool over the first anchor point (the dot by number 1). A small circle appears next to the pen tip when it is positioned correctly. Click to close the path. After the path is closed, it fills with the selected fill color.
By default, selected curve points appear as hollow circles, and selected corner points appear as hollow squares. |
|
5.
|
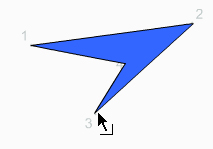
With the Selection tool, move the pointer around the logo that you created.
When you move the pointer over a corner point, which you can drag to create various angles, the pointer appears as follows:
|
Summary
Congratulations on learning how to use some of the various drawing tools in Flash. In a few minutes, you learned how to accomplish the following tasks:
-
Create a polygon.
-
Rotate a shape.
-
Cut out a shape within a shape.
-
Transform artwork.
-
Copy strokes.
-
Draw lines with the Line tool.
-
Select and add a fill color.
-
Group a shape.
-
Create a logo with the Pen tool.
To learn more about creating art in Flash, see "Drawing", in Flash Help.

 When you move the pointer over a curved line segment (you don't have curve points in your logo), which you can drag to create various curved lines, the pointer appears as follows:
When you move the pointer over a curved line segment (you don't have curve points in your logo), which you can drag to create various curved lines, the pointer appears as follows: