You can style borders based on their side, width, style, and color. Each of these uses a different border property: border-width, border-style, and border-color. You place the side of the border in between the two portions of the border property: border-left-color, border-right-style, and border-top-width. See the "Border Shorthand" section of this tutorial for a more streamlined approach to border properties.
Border Width
Border widths can be specified using length values such as pixels or ems or keywords, which include thin, medium, and thick:
border-bottom-width: 2px; border-left-width: thick;
Border Style
Here's where things get really fun. Currently eight style values will create a unique border, and two additional values are used for the border-style property (see Table 11-1).
Table 11-1. Border styles in CSS
|
Style |
Effect |
|---|---|
|
|
A series of dots |
|
|
A series of dashes |
|
|
A solid line |
|
|
Two solid lines |
|
|
A groove set into the canvas |
|
|
A ridge coming out of the canvas |
|
|
An embedded appearance |
|
|
A raised appearance |
|
|
Hidden border, which you can unhide using scripting |
|
|
No border is ever visible |
Here's a look at a border style property and value in action:
border-right-style: dotted
Border Color
Colors can be set using any of the available values: hex, hex shorthand, RGB values, RGB percentages, or supported color names:
border-top-color: #808080;
All Together Now!
Example 11-4 shows you how to use different combinations of border properties.
Example 11-4. Combining border property styles
body {font: 14px Verdana, Arial, Helvetica, sans-serif; color: white; background-color:
 black; margin-top: 0;}
h1 {font-size: 24px; color: orange; border-left-width: 3px; border-left-color: red;
black; margin-top: 0;}
h1 {font-size: 24px; color: orange; border-left-width: 3px; border-left-color: red;
 border-left-style: dotted; border-bottom-width: thick; border-bottom-color: lime;
border-left-style: dotted; border-bottom-width: thick; border-bottom-color: lime;
 border-bottom-style: inset;}
h2 {font: italic 20px Georgia, Times, serif; color: #999; text-indent: 15px; border-bottom
border-bottom-style: inset;}
h2 {font: italic 20px Georgia, Times, serif; color: #999; text-indent: 15px; border-bottom
 : thin; border-bottom-style: dotted; border-color: fuschia;}
p {border-left-width: medium; border-left-style: solid; border-left-color: blue;}
: thin; border-bottom-style: dotted; border-color: fuschia;}
p {border-left-width: medium; border-left-style: solid; border-left-color: blue;}
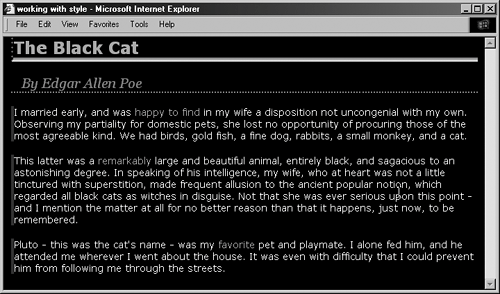
You can see all the border styles in use in Figure 11-6.
Figure 11-6. Applying borders to specific border sides and applying width, style, and color values.