Elements can be uniquely identified using what's known as an ID selector. These selectors start off with an octothorpe followed by a custom namevery similar to what you do when creating a class:
#id-name
NOTE
The difference between class and ID selectors is a critical one. Class selectors can be used as many times in a document as you desire, whereas an ID can be used only once per document. Therefore, IDs are particularly useful when identifying unique divisions of a document, such as navigation, content, masthead, and footer. You'll see this at work a great deal in upcoming tutorials, particularly when we get into CSS layouts.
After a division is identified, you can tap into descendant selectors. These are selectors that select based on the defined parent element. First you use the selector for the parent, then a space, and then the element you want to pass the styles along to: #nav a. This declaration selects any child anchor of the parent element identified as nav. Example 10-5 shows this at work in the context of multiple linking.
Example 10-5. Multiple links using ID and descendant selectors
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>working with style</title>
<style type="text/css">
body {font: 14px Georgia, Times, serif; color: white; background-color: black;}
h1 {font: 22px Arial, Helvetica, sans-serif; color: orange; text-decoration: underline;}
h2 {font: italic 20px Georgia, Times, serif; color: #ccc; background-color: black;
 text-transform: lowercase;}
/* link defaults */
a {color: orange; text-decoration: none;}
a:link {color: orange;}
a:visited {color: yellow;}
a:hover {color: fuchsia; text-decoration: underline;}
a:active {color: red;}
/* link styles for all descendant links of the example2 division */
#example2 {background-color: white; color: black;}
#example2 a {color: lime;}
#example2 a:link {color: lime;}
#example2 a:visited {color: red;}
#example2 a:hover {color: aqua; text-decoration: underline;}
#example2 a:active {color: fuchsia;}
</style>
</head>
<body>
<div id="example1">
<p>I married early, and was happy to find in my wife a disposition not uncongenial with my
text-transform: lowercase;}
/* link defaults */
a {color: orange; text-decoration: none;}
a:link {color: orange;}
a:visited {color: yellow;}
a:hover {color: fuchsia; text-decoration: underline;}
a:active {color: red;}
/* link styles for all descendant links of the example2 division */
#example2 {background-color: white; color: black;}
#example2 a {color: lime;}
#example2 a:link {color: lime;}
#example2 a:visited {color: red;}
#example2 a:hover {color: aqua; text-decoration: underline;}
#example2 a:active {color: fuchsia;}
</style>
</head>
<body>
<div id="example1">
<p>I married early, and was happy to find in my wife a disposition not uncongenial with my
 own. Observing my partiality for domestic pets, she lost no opportunity of procuring those
own. Observing my partiality for domestic pets, she lost no opportunity of procuring those
 of the <a href="http://www.prenhall.com/">most</a> agreeable kind. We had birds, gold fish
of the <a href="http://www.prenhall.com/">most</a> agreeable kind. We had birds, gold fish
 , a fine dog, rabbits, a small monkey, and a cat.</p>
</div>
<div id="example2">
<p>This latter was a <a href="http://wwwprenhall.com/">remarkably</a> large and beautiful
, a fine dog, rabbits, a small monkey, and a cat.</p>
</div>
<div id="example2">
<p>This latter was a <a href="http://wwwprenhall.com/">remarkably</a> large and beautiful
 animal, entirely black, and sagacious to an astonishing degree. In speaking of his
animal, entirely black, and sagacious to an astonishing degree. In speaking of his
 intelligence, my wife, who at heart was not a little tinctured with superstition, made
intelligence, my wife, who at heart was not a little tinctured with superstition, made
 frequent allusion to the ancient popular notion, which regarded all black cats as witches
frequent allusion to the ancient popular notion, which regarded all black cats as witches
 in disguise. Not that she was ever serious upon this point - and I mention the matter at
in disguise. Not that she was ever serious upon this point - and I mention the matter at
 all for no better reason than that it happens, just now, to be remembered.</p>
</div>
</body>
</html>
all for no better reason than that it happens, just now, to be remembered.</p>
</div>
</body>
</html>
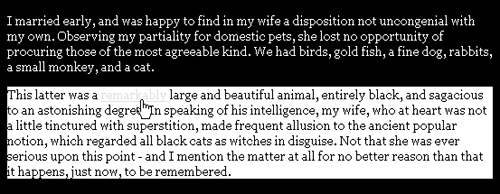
In this case, two divisions have IDs. Because there are no link styles defined for the example1 division, those links will take the defaults. But because I've created link styles specifically for example2, those styles are then applied to all descendant links within that division (see Figure 10-8).
Figure 10-8. Applying multiple links using descendant selectors, which streamlines both the CSS and the markup by avoiding classitis.