-
link The link state is the state of the link before being activated.
-
visited The visited state occurs after the link has been visited.
-
hover Hovering is the state of the link as you hover the mouse pointer over the link.
-
active The active state occurs as you are clicking on the link to activate it.
NOTE
There is another state, focus. This is used whenever an element is capable of receiving keyboard input, such as with a form. This is not typically used with links, but it's good to be aware of.
CSS categorizes the link and visited states as pseudo classes, and the hover and active states as dynamic pseudo classes. You can see how hover and active are dynamic: They require some kind of action from the user to work. The link and visited states occur before and after interaction.
You might also remember from the discussion in tutorial 9, "Styling Text," the pseudo element selectors :first-child and :first-line. All pseudo selectors take the preceding colon. So, the corresponding selectors available to style links are :link, :visited, :hover, and :active.
Example 10-1 sets up some general styles for the document, as well as styles for all link states.
Example 10-1. Styling links using pseudo class and dynamic pseudo class selectors
body {font: 14px Georgia, Times, serif; color: white; background-color: black;}
h1 {font: 22px Arial, Helvetica, sans-serif; color: orange; text-decoration: underline;}
h2 {font: italic 20px Georgia, Times, serif; color: #ccc; background-color: black;
 text-transform: lowercase;}
a {color: orange;}
a:link {color: orange;}
a:visited {color: yellow;}
a:hover {color: fuchsia;}
a:active {color: red;}
text-transform: lowercase;}
a {color: orange;}
a:link {color: orange;}
a:visited {color: yellow;}
a:hover {color: fuchsia;}
a:active {color: red;}
You'll notice that I've styled the anchor element, too. Because the a is an element selector, you can use it to set defaults that will then be inherited. Pseudo classes are not inherited, for logical reasons: The whole point is to be able to make changes in each state. However, there will be commonalities, so those common styles can be set in the anchor, with the independent styles in the selectors for each state.
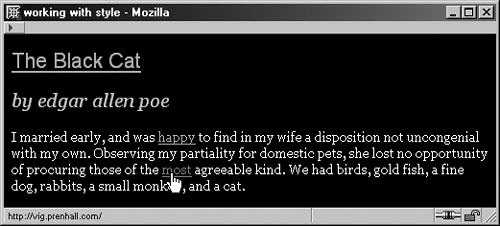
Figure 10-1 shows the document to which I've applied these styles. You'll notice my cursor hovering over a link so you can visualize the change.
Figure 10-1. Viewing link and hover states in the context of a document.

NOTE
For link effects to work properly, they must appear in this order: link, visited, hover, active. Any other order will cause inconsistent behavior. Just remember the order of LVHA, or, as a popular mnemonic in the industry goes, LoVe/HAte.
I enlarged the link text to demonstrate more clearly the appearance of each state (see Figure 10-2).
Figure 10-2. Link, visited, hover, and active states.

You might not be able to see the color until you try it out in a browser, but you will notice the changesespecially note the marquee surrounding the activated link.