You confront most of these issues right off the bat in Photoshop when you set up a new document. We help you unravel these technical mysteries here.
Image Dimensions

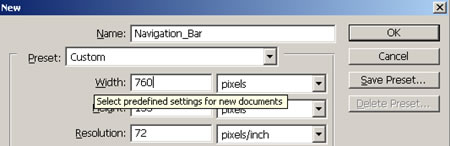
Files are measured in pixels when you design for the Web, but Photoshop's default for dialog boxes and rulers is set to inches. You can change inches to pixels throughout the program by choosing Photoshop/File>Preferences>Units & Rulers and setting the Rulers field to pixels.
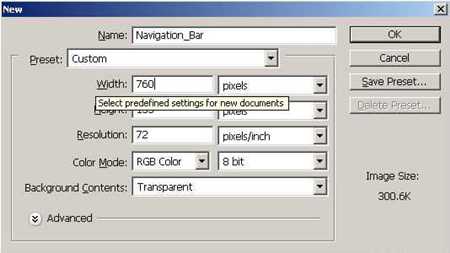
Choose File>New, and enter the Width and Height of a new Web file in pixels. A navigation bar or a page layout is best viewed without scrolling, so choose dimensions for those files that will fit within a typical browser window. Unfortunately, browser window sizes vary with each viewer's monitor display settings, choice of browser, and viewing behavior, so we can't give you one foolproof file size recommendation. Many designers make their navigation bars about 760 pixels wide and their page layouts 760 x 410 pixels, assuming that today's typical monitor is set to 800 x 600 pixels (or more) and accounting for scroll bars and other browser elements.
To be more accurate, do some research to determine the platform, display resolution, and browser that your particular audience is likely to use. Take a screen shot of an open Web browser in that setup, and crop away the browser interface elements to get a measurement in pixels of the area your viewers can see without scrolling. Use those numbers to custom size Web graphics for your audience.
Resolution

Pixels are small rectangles of color information that are the building blocks of bitmapped images. Resolution, as that term is used in Photoshop's dialog boxes, describes the number of pixels per inch (ppi) in an image. If you take our advice in the previous panel and set the dimensions of a file destined for the Web in pixels rather than inches, it doesn't matter what number is in the Resolution field of the New dialog box. Photoshop will create a file with the number of pixels you dictate-without regard for pixels per inch-just as ImageReady does automatically.
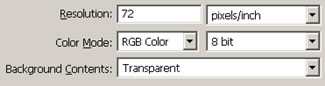
However, if you leave the Width and Height fields in Photoshop's New dialog box set to inches, it's important to set the Resolution field to 72 ppi to approximate the resolution at which images are displayed in a Web browser on a standard screen. The same is true if you're resizing an existing image for use on the Web in Photoshop's Image Size dialog box.
Note that your Photoshop settings do not control the absolute size of an image on a viewer's screen. That depends on the display size of each viewer's monitor. For example, if a viewer changes her display from 800 x 600 to 1024 x 768, each pixel becomes smaller, making the same image look smaller on her screen.
Color Mode & Bit Depth

Set Color Mode to RGB Color in Photoshop's New dialog box when you are creating a file for the Web. Web browsers cannot see files in any of the other color modes offered-Bitmap, Grayscale, CMYK Color, or Lab Color.
Color mode describes the set of available colors from which an image is built. Each pixel in an RGB file is composed of a combination of red, green, and blue color values.
Bit depth is the amount of color data in each channel of color (red, green, and blue). Leave Bit Depth set to 8 bit. This creates an image with 24 bits of color information (8 bits in each of the 3 channels of an RGB image), accommodating 16.7 million possible colors.
Background Contents

Every new file begins with a single layer. The nature of that layer depends on how you set the Background Contents field in the New dialog box. If you choose Transparent, the first layer will be composed of transparent pixels represented by a gray and white checkerboard pattern and will be a regular layer. This is the best choice if you plan on optimizing the image as a transparent GIF through which you can see a Web page background.
If you choose either White or Background Color in the New dialog box, the first layer will be a special kind of layer called a Background layer. A Background layer acts differently than a regular layer. A Background layer cannot have transparent pixels and you can't change its opacity or move its contents. You also cannot place another layer below a Background layer in the Layers palette. All of these properties can make a Background layer difficult to work with.
If you do create a Background layer and later want to change it into a regular layer, choose Layer>New Layer from Background, or double-click the layer name and enter a new name in the Layer Properties dialog box.
Color Profile

Photoshop's color management system is designed to achieve consistency in the way colors in an image appear on screen and in print. Unfortunately, most Web browsers and a number of other applications used in a Web design workflow are not color-managed. So there is no sure-fire way to achieve consistency between the way colors appear on your screen in Photoshop and the way they will appear in each viewer's Web browser.
The best solution we've found is to design an image for the Web in the sRGB color space, so that it appears much the way it would in a Web browser on a typical Windows monitor. Then save the file without embedding a color profile, since profiles can't be read by most Web browsers and needlessly inflate the file size.
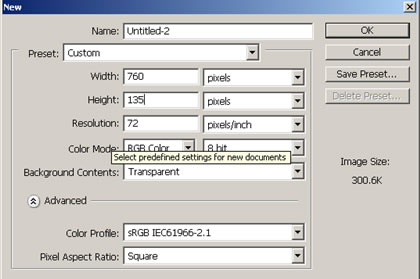
To do this, when you start a new Web file, click the Advanced arrow in Photoshop's New dialog box to reveal the Color Profile menu. Choose the sRGB profile from that menu. (Alternatively, choose Working RGB: sRGB if you've already set sRGB as your RGB working space in Photoshop's Color Settings.) If you save an optimized copy of the file in JPEG format, uncheck ICC Profile in Photoshop's Save for Web window or ImageReady's Optimize palette to avoid embedding the color profile.