By the Way
Mozilla Firefox supports a similar form of XML data binding through a technology called XBL (eXtensible Binding Language). Data bindings in FireFox work similarly to those in Internet Explorer, except that Firefox relies on XBL to handle the binding specifics.
Listing 16.2. An HTML Page That Binds XML Data to Table Cells
1: <html> 2: <head> 3: <title>Vehicles</title> 4: </head> 5: 6: <body> 7: <xml src="vehicles.xml"></xml> 8: 9: <h1 style="background-color:#000000; 10: color:#FFFFFF; font-size:20pt; text-align:center; 11: letter-spacing: 12pt">Used Vehicles</h1> 12: <table align="center" border="2px" datasrc="#vehicles"> 13: <tr> 14: <td><span datafld="year"></span></td> 15: <td><span datafld="make"></span></td> 16: <td><span datafld="model"></span></td> 17: <td><span datafld="mileage"></span></td> 18: <td><span datafld="color"></span></td> 19: <td><span datafld="price"></span></td> 20: </tr> 21: </table> 22: </body> 23: </html>
The code for this web page is quite short when you consider that it is extracting XML data from an external file and displaying it in table cells. The key to the code is the <xml> tag (line 7), which is part of an XML feature called data islands. Data islands allow you to link to or embed XML data directly within an HTML document. In this case, the file vehicles.xml is linked into the HTML document. You can then use data binding to wire the XML data to HTML elements. The primary binding occurs on line 12 when the datasrc attribute is matched up with the id of the <xml> tag from line 7. From there, all you have to do is associate each XML element with an HTML <span> tag within the table. This takes place on lines 14 through 19 via the datafld attribute, which references each specific XML element (see How The DOM Works for a recap of the elements in the vehicles.xml document).
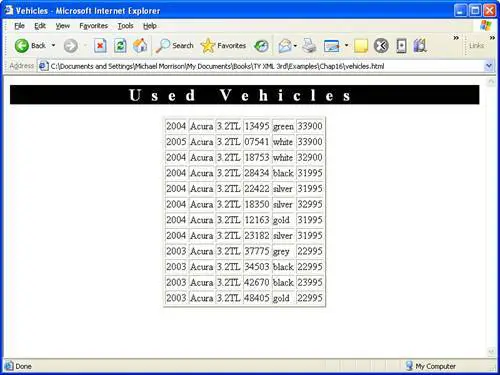
The end result of this code is the XML data being arranged in a table within the web page, as shown in Figure 16.2.
Figure 16.2. The vehicles. xml is binded to a table in this sample web page.

Although data binding essentially results in a straight "data dump" into HTML elements, it is nonetheless a very quick and easy way to access XML data from within an HTML web page. However, you'll likely want to get dirty with a little programming and the DOM to really get the most out of web-based XML documents.