In this example, the custom mapping application involved several facets:
-
Developing an XML language for coding real estate properties
-
Interacting with the Google Maps API to open and display a map centered on a certain location
-
Using the Google Maps API to create custom markers for each property
-
Using XSLT to present a unique information window for each property when it is clicked in Google Maps
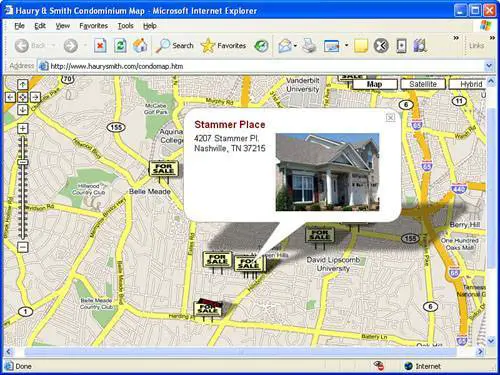
The remainder of this tutorial focuses on a slightly pared down version of this application. However, before you get into the design and development of the application, you may want to try out the real thing online. Visit http://www.haurysmith.com/condomap.htm to see the real-world example application that I developed for the construction company. This web page is shown in Figure 15.5.
Figure 15.5. The Haury & Smith sample mapping application demonstrates how Google Maps can be used in a practical commercial context.

Again, you spend the rest of this lesson developing a Google Maps application very similar to the one shown in the figure. With this knowledge, you'll be ready to develop your own mapping applications with relatively little effort.
Real estate isn't the only custom Google Maps application I've tackled. I'm in the process of developing the world's first interactive skatepark map where you'll eventually be able to find the location of every skateboard (extreme sports) park in the world using Google Maps. Check out http://www.skateparkmap.com/ to find out more.