The FrontPage 2003 editing window looks similar to that of other Microsoft products, so if you're familiar with programs like Word and Excel, you'll be at home in FrontPage. This familiar setup, pictured in Figure 1-1, features a menu along the top of the screen. Below that, toolbars feature shortcut buttons to menu commands.

Figure 1-1. When you first open FrontPage, a window like this appears. As you perform different tasks, the window's layout changes. For example, the task pane, shown on the right side, presents new options, based on what you're doing.
The menu bar contains program commands. They follow the basic layout of Microsoft menus. (See Appendix A for a detailed explanation of every menu.)
Two toolbars Standard and Formatting display the first time you open FrontPage. These two get top billing because they contain the most commonly used commands. Hold your cursor over a button to display its function. You'll probably want to keep these toolbars around, but if not, you can get rid of them. Select View » Toolbars to add or hide FrontPage toolbars.
The screen is dominated by the document window, in which you'll do most of your work. This is your canvas, where you'll create and edit your Web pages. Buttons on the lower-left corner of the document window, pictured in Figure 1-2, let you change the way this window shows your page. Your choices are described next.

Figure 1-2. These page view buttons let you look at your page in different formats.
FREQUENTLY ASKED QUESTION
Hidden Options
How can I turn off those mini-menus that don't show me all my menu options?
This feature is designed to save time, but can be frustrating. When you click on a menu heading, a list of basic choices appears, while the rest of the menu list is hidden. If you hold the menu open for a while, all the choices will eventually show up. Or you can click the double arrows at the bottom, as shown in the illustration, if you're impatient. Abbreviated menus are the standard setting in FrontPage, and they are sometimes called customized or personalized. If you leave them active, you'll notice that they display only your most recent selections. Until you're more familiar with the program, you will probably want to see all the options at once. To do so, select Tools » Customize, click on the Options tab, and then turn on the Always Show Full Menus checkbox.

Design view is where you'll be spending lots of time. Here you can edit in a display that mimics how pages appear in a browser.
Split view shows HTML code in the top half of the window, and Design view shows code in the bottom half. Highlight an element in Design view, and FrontPage will highlight its code above. This view is an easy way to find a code snippet and also a great reference if you're learning HTML.
Code view fills the window with the page's HTML code, which you're free to edit.
Tip:
If all that code is too much for you, check out an additional "light" option. With the document window in Design view, select View » Reveal Tags. FrontPage peppers your page with yellow tag markers to give you a glimpse behind the scenes. To hide the tags, select View » Reveal Tags again.
Preview is a page preview function, intended to display your page exactly as a browser would. Use this feature sparingly, as it's not necessarily 100% accurate. You're always better off previewing your pages in an actual browser anyway (more on that later). One advantage to this page preview option is that you can preview your page including interactive features like hyperlinksvmore quickly than when using a browser. But bewarethis function works in concert with your Microsoft browser. So it shows how your page appears in only Internet Explorer and not in other browsers like Netscape.
GEM IN THE ROUGH
Quick Tag Selector Toolbar
If you're interested in learning HTML, you'll love FrontPage's Quick Tag Selector toolbar, which helps you focus on which HTML tags FrontPage is using to create various parts of your page.
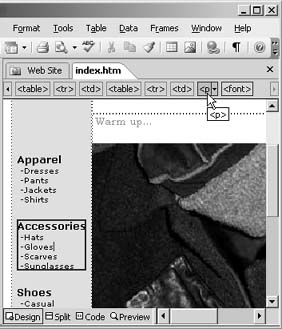
The toolbar, which appears just above the document window, displays small icons representing each tag surrounding wherever you've placed your cursor.
For example, the cursor in the illustration sits in a paragraph (next to the word "Gloves"), which is inside a table cell, which is inside a table. So, FrontPage displays tag icons for all these HTML elements in the toolbar.
If you hover over a tag in the toolbar (like the <p> paragraph tag, for instance), FrontPage projects a box over the Design view, outlining the area that the tag encompasses. If you're new to HTML, use the tag selector to help you identify which tags are at work behind the scenes to create what you're seeing in Design view.
Later, when you're formatting your pages, you'll find that the Tag Selector is also a great way to select elements, like a paragraph within a table, an image, or list item. When you click a tag in the toolbar, FrontPage selects the tag and all its contents. This ensures that you never leave out part of some text or select the wrong element by accident, which can sometimes happen when you're manipulating elements in Design view.
But that's not all. Each icon has a drop-down arrow to its right. If you click the arrow, FrontPage displays a menu that lets you select, edit, remove, or wrap the tag within another tag that you specify. If you want to make a quick edit to your HTML, the toolbar helps you do so with speedy pinpoint precision, saving you the need to slog through a whole page of code.

1.1.1. The Task Pane
Some commands are buried deep within submenus. It's a chore slogging through list after list to find and select the choice you want. Of course, FrontPage 2003 offers shortcuts like toolbar buttons and keystrokes. But the program includes another helpful feature that pops up now and then looking to assist you with a whole bunch of tasks. Not surprisingly, it's called the task pane.
The task pane displays on the right side of the screen (see Figure 1-1). The first time FrontPage opens, the Getting Started incarnation of the task pane appears.
This is just one of a number of separate task panes that display in this area. You can access other choices through the task pane menu, as shown in Figure 1-3.

Figure 1-3. To see all the available task panes, click the down arrow on the right side of the task pane heading. The menu of available task panes displays. Choices within each of these task panes are usually shortcuts to various menu commands. Many panes include visual aids that can help you do things like preview a graphic or help you organize page elements.
As you use FrontPage, the task pane pays attention to what you're doing. When you carry out different functions, the pane changes automatically to offer selections that are appropriate to the task at hand. For example, if you select File » New, the task pane presents choices for creating a new page or a new Web site. If the pane takes up too much screen space, you can close it by clicking the x in the upper-right corner (of the task pane, not the overall FrontPage window). But you can't keep this feature down. The task pane opens again automatically if you select an activity that requires use of a task pane, like searching for clip art. And you'll definitely need the task pane if you ever want to do things like add layers or behaviors to a page. (You'll learn all about those features in Tutorials 8 and 9.)