Interleaved throughout the template are the following HTML comments:
<!-- BEGIN: main -->
<!-- BEGIN: customer -->
<!-- END: customer -->
<!-- BEGIN: items -->
<!-- BEGIN: row -->
<!-- END: row -->
<!-- END: items -->
<!-- END: main -->
These comments describe the structural elements referenced in the PHP script in Example 13-1. The elements are nested, so that the element customer is a child of main, because <!-- BEGIN: customer --> occurs inside the <!-- BEGIN: main --> and <!-- END: main --> tags. The customer element can therefore be referenced in Example 13-1 as main.customer. A table row can be referenced in Example 13-1 as main.items.row, because the structural element row is inside items, and items is inside main.
Consider now how the template produces row data:
<!-- BEGIN: row -->
<tr>
<td>{QTY}</td>
<td>{WINE}</td>
<td align="right">$ {PRICE}</td>
<td align="right">$ {TOTAL}</td>
</tr>
<!-- END: row -->
The tags {QTY}, {WINE}, {PRICE}, and {TOTAL} represent where data is inserted. The data is assigned to these tags in Example 13-1 using the assign( ) function. For example, {QTY} is the position where the order item quantities from the database appear. If there are two database rows assigned to main.items.row elements, two <tr> rows are produced as the body of the HTML <table>.
Example 13-2. HTML XTemplate used by Example 13-1 to output order receipts
<!-- BEGIN: main -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html401/loose.dtd">
<html>
<head>
<title>Alexa and Dave's Online Wines</title>
<style type="text/css">
body {background: #ffffff;
color: #000000;
font-family: Arial, sans-serif}
h1 {font: arial}
h2 {font: arial;
font-size: 22}
a {color: #0000ff;
font: helvetica;
font-weight: bold;
text-decoration: none}
</style>
</head>
<body bgcolor="white">
<!-- BEGIN: customer -->
<h1>Your order (reference # {CUSTOMER.cust_id} - {ORDER_ID})
has been dispatched</h1>
Thank you {CUSTOMER.title} {CUSTOMER.surname},
your order has been completed and dispatched.
Your order reference number is
{CUSTOMER.cust_id} - {ORDER_ID}.
Please quote this number in any correspondence.
<br>
<p>If it existed, the order would have been shipped to:
<br><b>
{CUSTOMER.title} {CUSTOMER.firstname} {CUSTOMER.initial}
{CUSTOMER.surname}
<br>
{CUSTOMER.addressline1}
{CUSTOMER.addressline2}
{CUSTOMER.addressline3}
<br>{CUSTOMER.city} {CUSTOMER.state} {CUSTOMER.zipcode}
<br>{CUSTOMER.country}
</b>
<br>
<br>
<p>We have billed your fictional credit card.
<!-- END: customer -->
<!-- BEGIN: items -->
<table border=0 width=50% cellpadding=0 cellspacing=5>
<tr>
<td><b>Quantity</b></td>
<td><b>Wine</b></td>
<td align=\"right\"><b>Unit Price</b></td>
<td align=\"right\"><b>Total</b></td>
</tr>
<!-- BEGIN: row -->
<tr>
<td>{QTY}</td>
<td>{WINE}</td>
<td align="right">$ {PRICE}</td>
<td align="right">$ {TOTAL}</td>
</tr>
<!-- END: row -->
<tr></tr>
<tr>
<td colspan=2 align="left"><i>
<b>Total of this order</b></td>
<td></td>
<td align="right">$<b><i>{ORDER_TOTAL}</b></td>
</tr>
</table>
<!-- END: items -->
<p><i>An email confirmation has been sent to you.
Thank you for shopping at Alexa and Dave's Online Wines.</i>
<form action="example.cart.5.php" method="GET">
<table>
<tr>
<td><input type="submit" name="home" value="Home"></td>
</tr>
</table>
</form>
<br><a href="http://validator.w3.org/check/referer">
<img src="http://www.w3.org/Icons/valid-html401"
height="31" width="88" align="right" border="0"
alt="Valid HTML 4.01!"></a>
</body>
</html>
<!-- END: main -->
The customer details are output by accessing the CUSTOMER element. For example, the shipping details are produced with the fragment:
<p>If it existed, the order would have been shipped to:
<br><b>
{CUSTOMER.title} {CUSTOMER.firstname} {CUSTOMER.initial}
{CUSTOMER.surname}
<br>
{CUSTOMER.addressline1}
{CUSTOMER.addressline2}
{CUSTOMER.addressline3}
<br>{CUSTOMER.city} {CUSTOMER.state} {CUSTOMER.zipcode}
<br>{CUSTOMER.country}
</b>
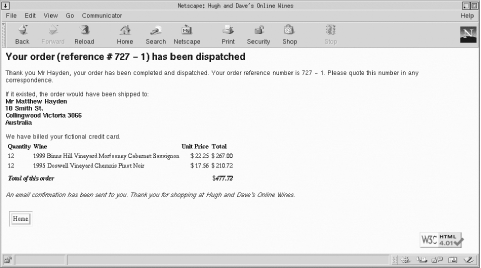
The overall result of running Example 13-1 and using the template in Example 13-2 is the output in Figure 13-1. The advantage of this approach is that the HTML in Example 13-2 can be altered independently of the script in Example 13-1 and vice versa. This means that application logic and presentation are as separate as possible. The only links between the two are the structural markup components and the embedded tags.
Figure 13-1. Output of Examples 13-1 and 13-2

The XTemplate library has more complex features not discussed here. More details on the use of templates can be found at the web sites listed earlier in this section.