The Check Plugin behavior in Dreamweaver enables you to check whether visitors to your website have the Flash Player plug-in installed. After the behavior checks for a plug-in, you can route the visitor to different URLs, depending on whether they have the minimum required plug-in. For example, if the visitor doesn't have Flash Player, you can open a page that links the visitor to the Macromedia website to download the latest version.
|
1.
|
In gnome.html, click inside the body tag (click between the "y" the closing angle bracket) and open the Behaviors panel in Dreamweaver (Window > Behaviors).
|
|
2.
|
Click Add (+) and select Check Plugin from the behaviors pop-up menu.
|
|
3.
|
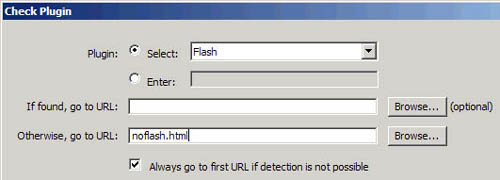
Select Flash from the Plugin pop-up menu.
|
|
4.
|
Leave the If Found, Go To URL text box blank.
This text box controls which page the visitor with the specified plug-in sees. Leaving the text box blank ensures that users stays on the same page if they have Flash Player installed. |
|
5.
|
Type a URL into the Otherwise, Go To URL text box.
Specify an alternative URL for visitors who don't have the Flash Player plug-in. Type noflash.html into the text box. Note There is a noflash.html document for you with the source files, included in the sample files that accompany this tutorial; it's inside the finished folder. Either save this document in the same folder as the gnome.html document you're working on, or create your own file in this location. Ideally, you would create a custom web page for users without Flash Player. |
|
6.
|
Select the Always go to first URL if detection is not possible option.
When selected, this option effectively means "assume that the visitor has the plug-in, unless the browser explicitly indicates that the plug-in is not present." Because you add an alternate ad for visitors without the plug-in, this option is preferable for this exercise. The following figure shows the selections you have made up to this point to add Flash Player detection. Make these selections to add Flash Player detection in Dreamweaver using a behavior.
|
|
7.
|
Click OK. When you finish, Dreamweaver adds the following code to the <body> tag:
<body onLoad="MM_checkPlugin('Shockwave
Flash','','noflash.html',true);return
document.MM_returnValue">
|
|
8.
|
Note
You can find the finished files in the FlashBanner/Part3 file directory, inside the finished folder.
You can also add Flash Player detection in Flash authoring if you aren't using Dreamweaver. Go to the Publish Settings dialog box (File > Publish Settings) and make sure that you select HTML in the Formats tab. Then select the HTML tab, and select the Detect Flash Version option. Click Settings next to the check box. You can set the target, content, and alternate pages in this dialog box.