|
1.
|
Select the Shadow layer in the Timeline.
|
|
2.
|
Select the Oval tool in the Tools panel.
|
|
3.
|
Hold down Shift and then drag on the Stage with the Oval tool to draw a circle approximately 150 pixels square. This should be about the same diameter as the eight ball.
|
|
4.
|
In the Color Mixer's Type menu, select Radial.
|
|
5.
|
Move the left gradient color swatch all the way to the left. You should have one swatch all the way to the left and one all the way to the right.
|
|
6.
|
Double-click the left swatch and select the color black (#000000) in the Color Picker.
|
|
7.
|
Double-click the right swatch to display the Color Picker.
|
|
8.
|
Select the color black (#000000).
|
|
9.
|
In the Color Picker, drag the Alpha slider down to zero. This creates a gradient from black to transparent, allowing the green background to show through the edge of the circle you just drew.
|
|
10.
|
Select the Gradient Transform tool from the Tools panel and drag the Focal Point control of the gradient back to the center of the circle.
|
|
11.
|
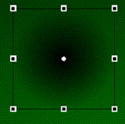
Select the Free Transform tool and scale the circle along the y (vertical) axis by dragging the top-center handle downward as shown in the following illustration.
The gradient is transformed along with the shape transformation.
|
|
12.
|
Select the Selection tool from the Tools panel.
|
|
13.
|
Drag the shadow shape under the eight ball with the Selection tool.
|
|
14.
|
Click outside the Stage to deselect the shadow.
|
|
15.
|
Select File > Save to save your FLA file.
|
by updated